Conseguir que su sitio web se cargue a toda velocidad nunca ha sido tan importante.
Con cada actualización progresiva del algoritmo, Google está priorizando el contenido de alta calidad y las experiencias estelares de los usuarios.
La velocidad de carga del sitio web es un crucial parte de ofrecer esa experiencia de usuario estelar. De hecho, el usuario medio abandona un sitio web si tarda más de 3 segundos para cargar.
Si todavía hace de las palabras clave la prioridad principal de la estrategia de SEO de su sitio web, le espera un duro despertar en los próximos 1-2 años.
Intentemos evitarlo, ¿de acuerdo?

1) Comprimir imágenes
Esta es la forma más fácil y sencilla de acelerar la velocidad de carga de su sitio web.
Ya conoces a todos esos elegantes, hermosas fotos de stock gratuitas que te encanta añadir a tu sitio? Son enormes.
Si descargas esas fotos y luego te das la vuelta y las subes a tu sitio tal cual...estás cometiendo un gran error.
Hay varias maneras de comprimir y optimizar las imágenes, pero éste es el método sencillo que yo utilizo:
Uso de Photoshop para reducir el tamaño de las imágenes
1. Abra su foto de stock super cool con Photoshop

Quiero decir, vamos. Eso es objetivamente genial, ¿verdad?
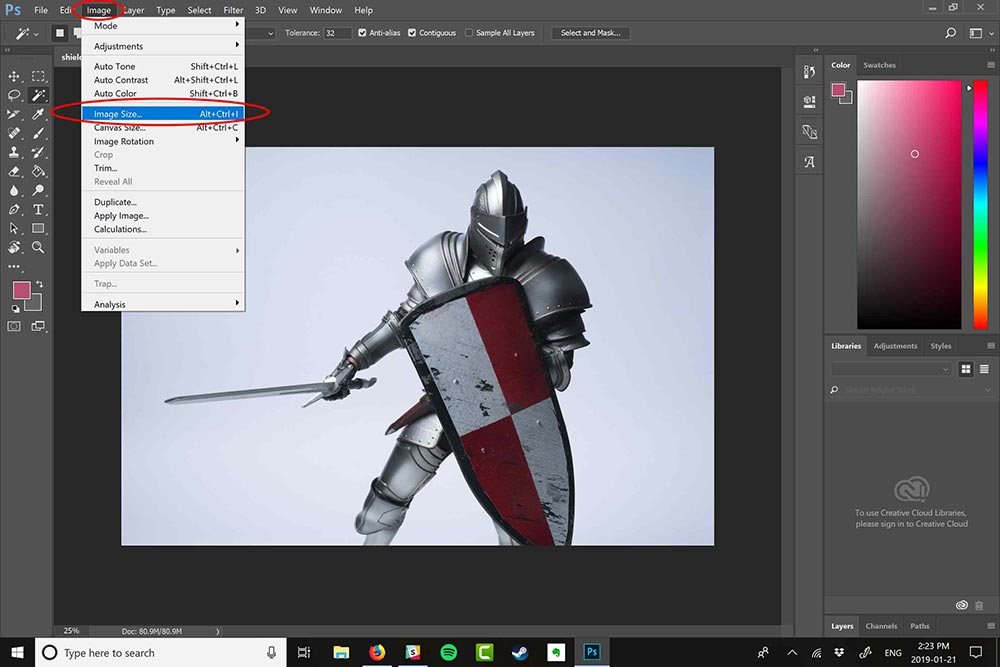
2. Vaya a Imagen > Tamaño de la imagen

Dependiendo de la versión de Photoshop que utilices, esto puede parecer un poco diferente. Estoy suscrito a la Creative Cloud versión de Photoshop por $10/mes, por lo que se actualiza constantemente de forma gratuita.
3. Reducir la anchura y la altura de la imagen

Esto es importante. Muchas de las imágenes que descargues o compres serán mucho más grandes de lo necesario. Por ejemplo, 4000px demasiado grandes. Todo lo que tienes que hacer es reducir el número tanto de la anchura como de la altura.
En general, nunca debería ser necesario tener una imagen de más de 1920px de ancho. Ajústala a ese tamaño y haz clic en Guardar.
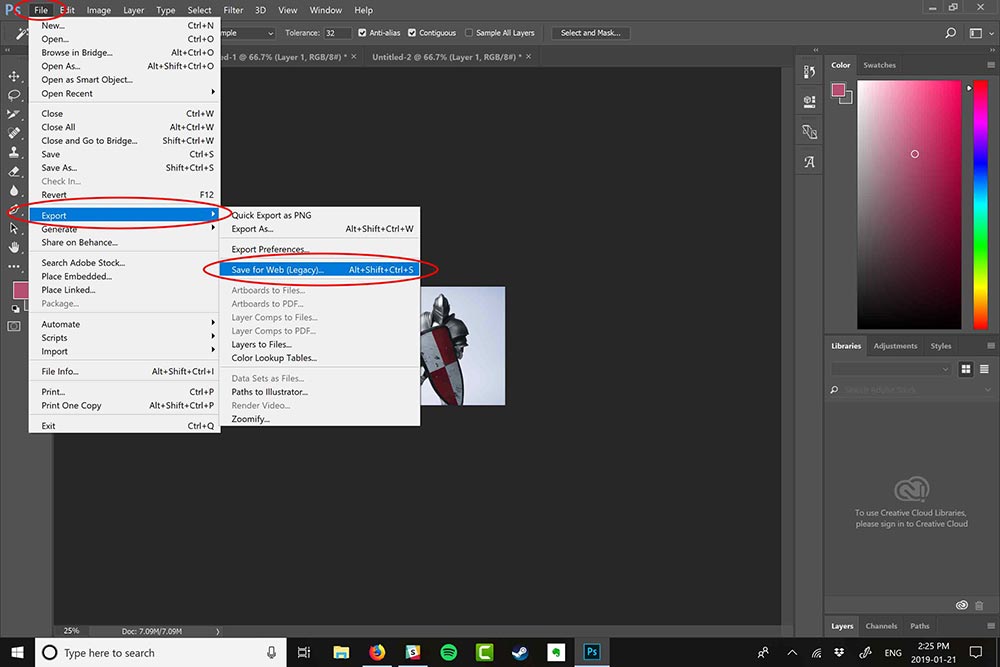
4. Vaya a Archivo > Exportar > Guardar para la web

Una vez más, el flujo de esto podría ser un poco diferente de su versión de Photoshop. Pero debería estar en la misma área general.
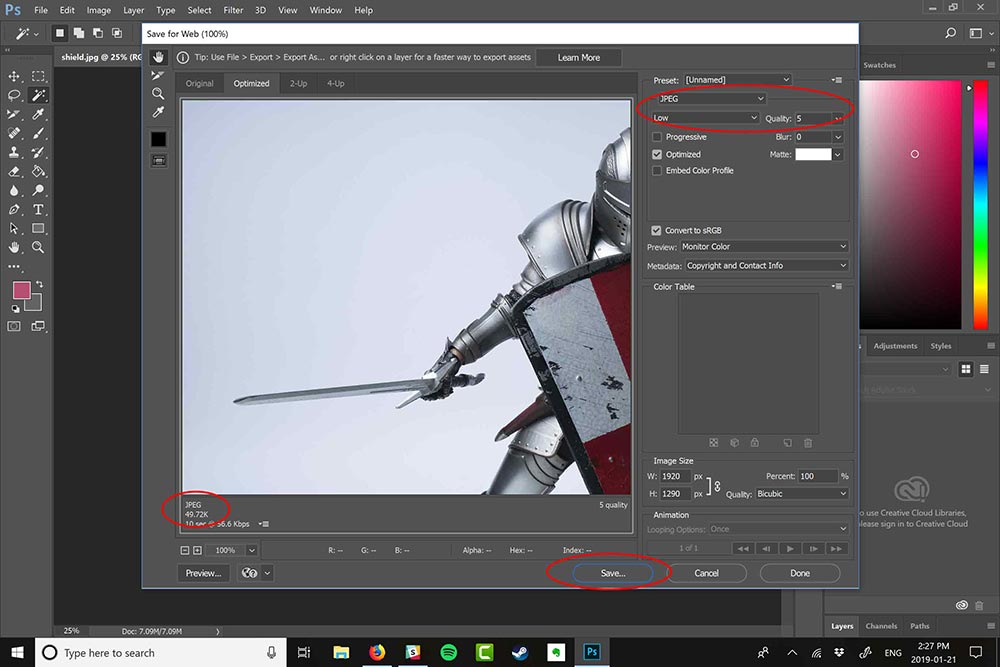
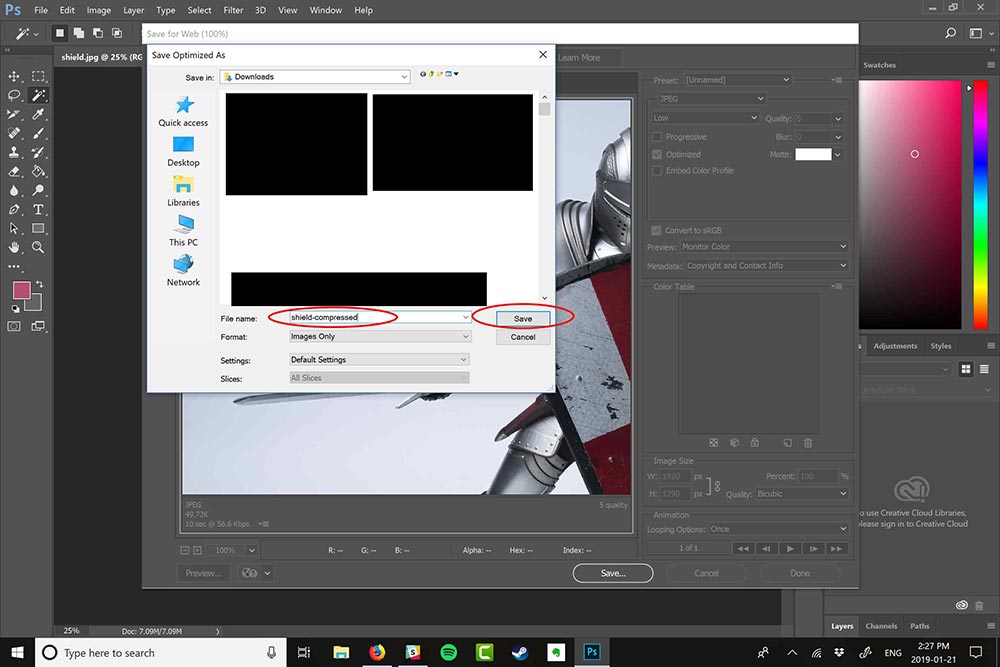
5. Elija las opciones de compresión de la imagen

Ahora, elige tus opciones.
La mayoría de tus fotos pueden guardarse en el formato JPEG LOW. Si necesita un fondo transparente, asegúrese de seleccionar PNG-8.
La calidad se establece en una escala de 1 a 100. Por lo general, nunca supero el 5-10. Verás que, de todos modos, se conservan 90% de la calidad. Y merece la pena perder esos 10% por el drástico ahorro en el tamaño del archivo.
A continuación, haga clic en Guardar.
6. Nombra tu nueva imagen y haz clic en Guardar

Manténgalo simple y relevante para que sea fácil de buscar más tarde.
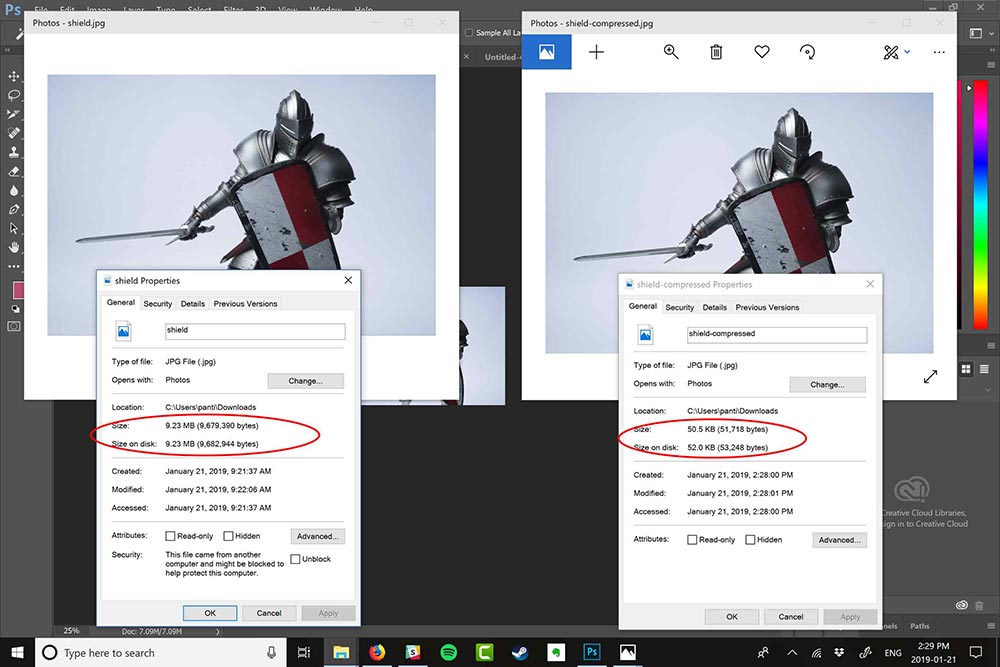
7. Disfruta de la gloria de tus resultados.

¿Ves eso?
La imagen original tiene la friolera de 9,23MB.
¿La nueva versión, comprimida y totalmente optimizada? ¡50.6KB!
Así, amigo mío, es como se hace.
Como he dicho, comprimir las imágenes es la Vía #1 para que rápidamente acelerar el rendimiento de su sitio web. La versión de suscripción de Photoshop está disponible por sólo $10/mes.
Incluso podrías suscribirte a él, construir tu sitio web y luego cancelarlo una vez que hayas terminado.
Si eres demasiado tacaño para queNo hay mucho más que pueda hacer por ti.
2) Eliminar los fondos de vídeo
Lo sé, esto es difícil de escuchar.
Los fondos de vídeo son geniales y están de moda.
Pero, si no los haces bien, pueden absolutamente destruir la velocidad de carga de su sitio web.
Y si estás aquí leyendo esto, te aseguro que no sabes lo suficiente de diseño web como para implementar fondos de vídeo en tu sitio correctamente. (la verdad duele a veces)
Elimine el vídeo y ponga en su lugar una imagen de alta calidad con un titular súper convincente. Su velocidad de carga mejorará instantáneamente. Te lo garantizo.
3) Eliminar todas las ventanas emergentes

Las ventanas emergentes son malas. Para todos.
Son de mal gusto. Sus visitantes los odian. Convierten poco. Y ralentizan su sitio web.
Incluso Google los odia ahora. Así que deshazte de ellos.
Si no consigues que la gente se suscriba a tu boletín sin echárselo en cara y engañarla con un "¡Guía de eBooks Super-Duper Amazing Checklist que sólo puedes conseguir si te suscribes!", entonces necesitas trabajar en tus habilidades de escritura.
Haz cosas buenas. La gente querrá leer y ver. Es así de sencillo.
4) Deshacerse de todo anuncios
Si estás tratando de monetizar tu sitio web con anuncios, es hora de parar. Como ayer.
Los anuncios son molestos para sus visitantes, ellos pagan muy pocoy añaden un montón de código innecesario a su sitio que puede acabar con su rendimiento.
En su lugar, monetice su sitio web con cosas que en realidad hacer dinero. Nada paga mejor que vender productos o servicios que usted realmente hacer.
O, por lo menos, ganar dinero recomendando grandes productos que hacen otras personas. (se llama marketing de afiliacióny es súper popular)
5) Eliminar los plugins innecesarios
WordPress es la plataforma de diseño web más popular del mundo por una buena razón. Una de ellas es los miles de plugins que están disponibles para personalizar completamente tu sitio web a tu gusto.
El problema es que... la mayoría de ellos apestan.
Y lo que es peor, puede ser muy difícil saberlo. Muchos plugins hacen exactamente lo que anuncian en la superficie pero, entre bastidores, son monstruosidades que chupan recursos.
Miles de personas de los plugins con reseñas de 5 estrellas podría estar saboteando en secreto la velocidad de carga de su sitio web...
La respuesta aquí es instalar sólo los plugins que son absolutamente esenciales para la experiencia de su sitio web. Todo lo demás es palabrería digital y debería ser expulsado con un abandono temerario.
Para averiguar qué plugins están ralentizando su sitio web, tiene que pasar por un minucioso proceso de eliminación de cada uno de ellos uno por uno, y luego volver a probar para ver si ha hecho algún impacto en el rendimiento de su sitio.
Y esto no sólo se aplica a WordPress, por cierto. La mayoría de las principales plataformas de diseño web ofrecen plugins de algún tipo. Incluyendo Shopify y Weebly.
6) Utilizar la caché
¿Qué es el caché?
El almacenamiento en caché es un método para guardar ciertas partes de su sitio web en los ordenadores de sus visitantes, compartiendo así la carga de trabajo con los servidores del sitio web. Esto mejora notablemente la velocidad de carga cuando sus visitantes vuelven a su sitio.
Por ejemplo, en lugar de cargar la imagen principal de la cabecera desde cero cada vez, el almacenamiento en caché le permite cargar esa imagen la primera vez que su visitante llega a su sitio, pero luego la almacena en su ordenador en el proceso. La próxima vez que este visitante llegue a su sitio web, su ordenador cargará la imagen localmenteen lugar de hacerlo directamente desde el servidor de su sitio web.
No hace falta decir que este es uno de los componentes más críticos del rendimiento del sitio web.
7) Incorporar el lazy loading

La carga perezosa es exactamente lo que parece.
En lugar de cargar todo el contenido de una página web en cuanto el visitante entra en ella, sólo cargará lo que necesita ver en su pantalla de inmediato. Luego, cuando el visitante se desplace hacia abajo, se cargará el resto del contenido.
Esto es especialmente útil para páginas con muchas imágenes y vídeos, que pueden ocupar mucho espacio de su sitio web. recursos.
Dependiendo de la plataforma que hayas utilizado para crear tu sitio web, esta función puede estar disponible o no. Con algo como Weebly, por ejemplo, probablemente tendrás que contratar a un codificador profesional.
8) Elija un tema más sencillo
Hoy en día, la mayor parte de la web se construye a partir de temas. La calidad y el rendimiento de los temas de los sitios web han mejorado tanto que rara vez tiene sentido codificar un sitio web desde cero.
Dicho esto, todavía hay bastantes fallos por ahí. A lo largo de los años, muchos temas han intentado incorporar todas las características bajo el sol. El resultado es que a menudo son bonitos, pero no funcionan bien.
Evita estos temas hinchados como la peste. Mantén la sencillez.
Quieres algo que haga que la experiencia de tus visitantes sea fantástica. Un gran tema garantiza que el contenido del sitio sea el centro de atención. Como visitante, ni siquiera debería notar qué tema se está utilizando.
Si tienes uno de estos temas hinchados, deséchalo por algo más sencillo.
9) Conseguir una mejor empresa de alojamiento web
¿Su alojamiento web cuesta sólo $3/mes? Eso es genial.
Pero recuerda esto: obtienes lo que pagas.
El sector del alojamiento web es extremadamente competitivo. Las grandes empresas intentan constantemente rebajar el precio de las demás, sin tener en cuenta la calidad de su servicio.
También está repleto de afiliados de mierda. Compañías como Bluehost te pagan tanto como $130 por cada cliente que les envíe. Como resultado, todo el mundo recomienda Bluehost. (Incluso lo he hecho en el pasado)
Bluehost no es un mal servicio. Pero tampoco es genial. Y si usted está realmente tratando de mejorar la clasificación de su sitio web en Googleel rendimiento y la velocidad de carga son extremadamente importantes. Y eso no lo vas a encontrar a $3/mes.
Yo alojo todos los sitios web de mis clientes en un servidor dedicado de alto rendimiento exactamente por esta razón. (y no, no cobro $3/mes)
Cómo comprobar la velocidad de carga de su sitio web

Hay muchos comprobadores gratuitos de velocidad y rendimiento en línea. Mi favorito es GTMetrix.
Dado que los resultados pueden variar mucho en función de la herramienta que utilice para probar su sitio, es importante ser siempre coherente. Utilice la misma herramienta para probar antes y después de realizar los cambios en su sitio.
Aquí hay algunos más para probar si GTMetrix es demasiado desalentador para usted:
Bastante sencillo, ¿verdad?
Lo suficientemente simple como para que ahora tenga sin excusas para ponerse a trabajar en la mejora de la velocidad de carga de su sitio web.
Hazme saber cuánto tiempo has recortado en tu velocidad de carga en los comentarios de abajo.





