En el tiempo que tarda en leer esta frase, los visitantes de su sitio web ya han abandonado el suyo y han elegido el de la competencia.
Eso es lo que se tarda en perderlos para siempre.
Si alguna vez has tenido que esperar a que se cargue una página web, sabes lo frustrante que puede ser.
Los sitios web actuales son complejos y a menudo están llenos de imágenes, vídeos y scripts. Esto significa que requieren más tiempo de descarga que las simples páginas HTML de los viejos años 90 y principios del 2000.
Pero incluso peor es el hecho de que muchos de estos sitios modernos son también mal diseñado. Están repletos de funciones, pero sufren de un rendimiento lento porque no entienden cómo los usa la gente.
A estas alturas, no hay excusa para un rendimiento inferior del sitio web. No si su sitio está bien gestionado por alguien que se preocupa por lo que sus visitantes experimentan cada día.
Si necesita ayuda para mejorar el rendimiento de su sitio web, siga estos consejos.
Pero primero, algunas preguntas importantes...

1) ¿Qué es el rendimiento del sitio web?
El rendimiento de un sitio web es la velocidad a la que se carga en el navegador de un visitante. También incluye la capacidad de respuesta de su sitio y la facilidad de navegación.
2) ¿Por qué es importante el rendimiento del sitio web?
Un sitio web de carga lenta frustrará tanto a los visitantes como a Google. Esto conducirá a una disminución de su clasificación en Google para sus palabras clave objetivo.
También es importante porque los usuarios de hoy en día se han vuelto impacientes con los sitios que cargan lentamente. Si ven que el tuyo se carga muy lentamente, lo abandonarán y buscarán otro con mejor rendimiento en menos tiempo.
Hay tres áreas clave en las que el rendimiento del sitio web es importante:
- Experiencia del usuario
- SEO
- Tasa de conversión
2.1) Experiencia del usuario: El rendimiento del sitio web repercutirá en la percepción de su marca
Las investigaciones han demostrado que un sitio web lento puede hacer que los visitantes abandonen su sitio sin ver una sola página. Google ha descubierto que un retraso de un segundo en el tiempo de carga de un sitio web puede disminuir las conversiones hasta en 20%.
Y si el sitio no se carga en todoNo se van a quedar.
También es importante recordar que sus visitantes no siempre tienen conexiones de Internet de alta velocidad como usted.
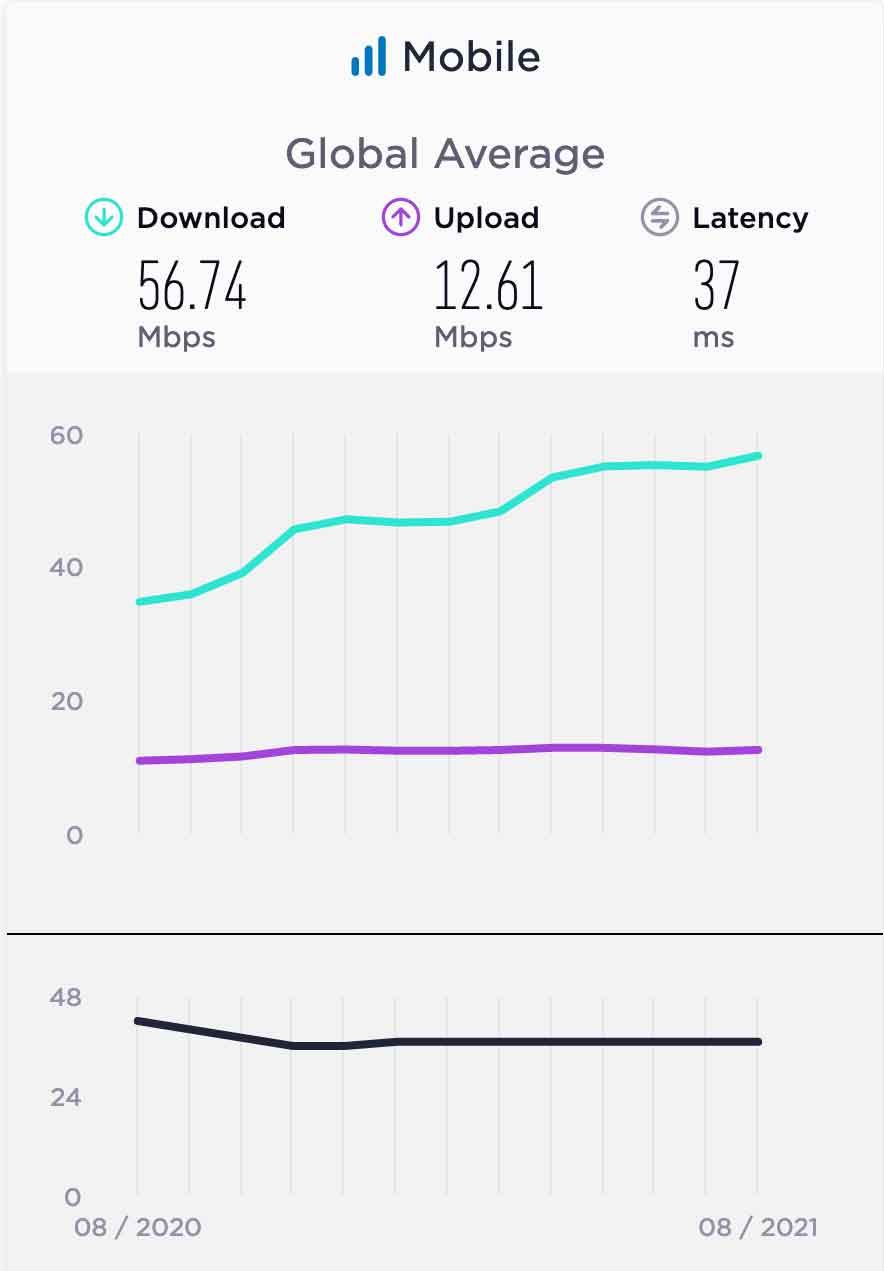
A encuesta reciente de Speedtest descubrió que la velocidad media de descarga móvil en todo el mundo es de 56,74 Mbps. Aunque esto pueda parecer muy rápido, hay que tener en cuenta que que es una media.

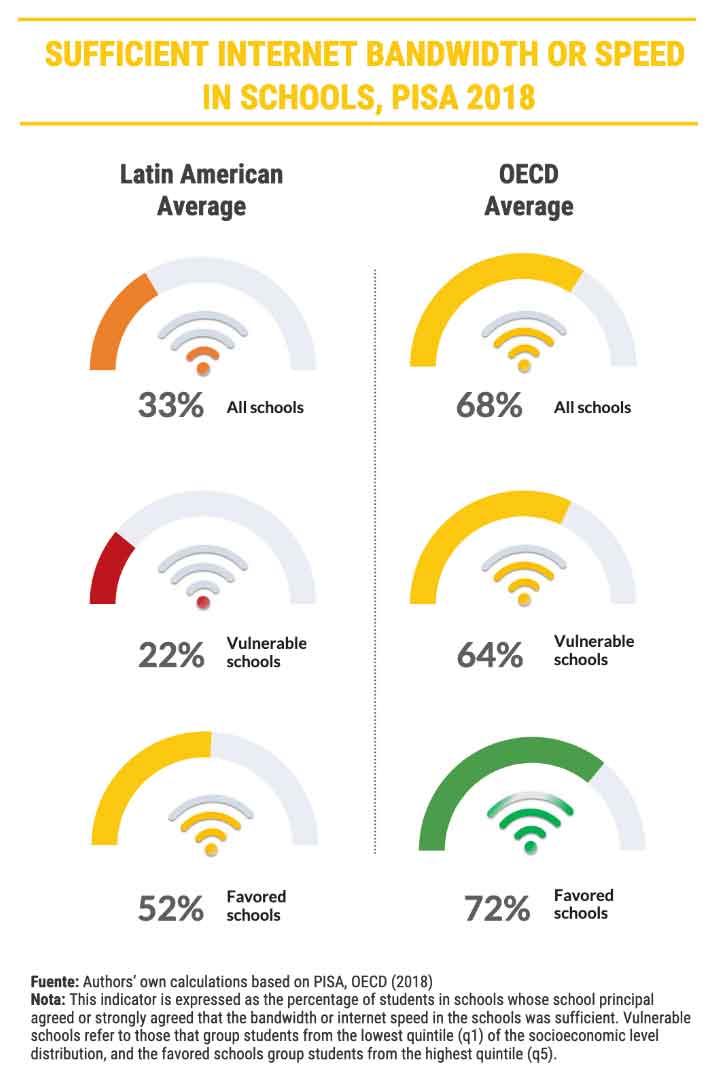
Muchos países en vías de desarrollo siguen teniendo infraestructuras de Internet poco desarrolladas. A estudio reciente del BID descubrió que sólo el 33% de las escuelas de América Latina tiene suficiente ancho de banda de Internet, menos de la mitad de los declarados de media en los países de la OCDE (68%).

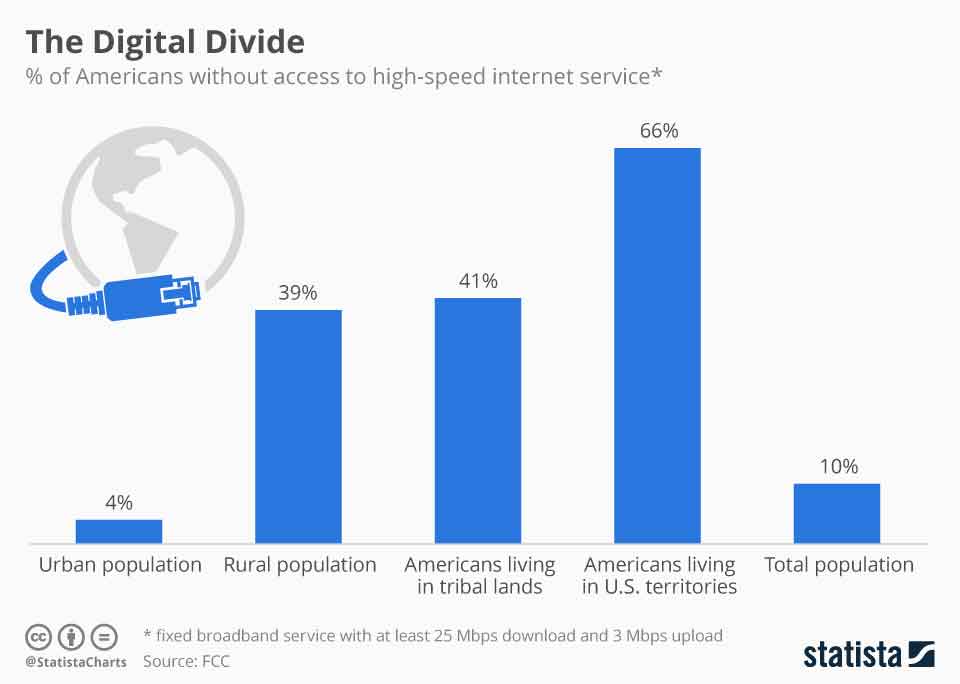
Incluso hay una enorme brecha en los servicios de Internet de alta velocidad entre las zonas urbanas y rurales de Estados Unidos. A partir de 2016, 39% de la población estadounidense no tenían acceso a servicios de Internet de alta velocidad.

Eso significa que muchas personas en todo el mundo siguen utilizando velocidades de Internet lentas. Si vives en una de estas zonas o esperas visitas de ellas, hacer que tu sitio web cargue más rápido será aún más crucial.
2.2) SEO: La velocidad de carga del sitio web influye directamente en la clasificación de Google
El rendimiento de la web es un factor clave en el SEO, ya que hace o rompe la velocidad y el rendimiento de su sitio.
Google utiliza la velocidad de la página como factor de clasificación por lo que si su sitio web tarda demasiado en cargarse, puede ver cómo su clasificación sufre una desagradable caída.
Es aún más importante para los sitios móviles, que requieren una optimización adicional para mejorar la velocidad de carga.
Los sitios web lentos quedan relegados por la competencia. Así de simple.
Aunque su sitio web tenga un diseño atractivo, un gran contenido y ofrezca productos y servicios de calidad, los tiempos de carga lentos will eventualmente perjudicar sus rankings.
2.3) Tasas de conversión: El rendimiento del sitio web le hará (o le costará) dinero
Velocidad de carga del sitio web tiene una fuerte correlación directa con las tasas de conversión y las ventas.
Compruebe la diferencia milisegundos reales puede hacer en la tasa de conversión de su sitio web. (Según Cloudflare)
Esto es lo más importante: es al menos 5 veces más caro a adquirir un nuevo cliente en comparación con retener a su cliente actual. Por eso es mucho más rentable mantener a los clientes existentes que encontrar otros nuevos.
Por lo tanto, dado que los costes de adquisición de nuevos clientes son tan elevados, le conviene asegurarse de que su sitio web carga lo suficientemente rápido. Porque una vez que se vayan, será mucho más difícil que vuelvan.
3) Cómo probar el rendimiento de su sitio web
Ahora que hemos establecido por qué es importante probar el rendimiento de su sitio web, veamos cómo podemos hacerlo.
3.1) Herramientas de rendimiento del sitio web
Hay muchas herramientas de prueba de velocidad de sitios web diferentes que puede utilizar para probar el rendimiento de su sitio.
Todas estas herramientas hacen esencialmente lo mismo, pero tienen algunas variaciones en los estándares de prueba y en la facilidad de uso.
GT Metrix
GT Metrix es una herramienta gratuita de prueba de velocidad de sitios web que le ayudará a comprender en qué punto se encuentra su sitio en términos de velocidad y capacidad de respuesta.
La prueba dura menos de un minuto y mide el tiempo de carga de una sola página de su sitio web. De una en una.
También le indica el rendimiento de su sitio en dispositivos móviles, incluidos iPhone y Android. Y puedes hacer pruebas desde varios servidores diferentes situados en todo el mundo.
Aunque muchas de las mejores funciones se esconden detrás de la versión profesional de la herramienta, todavía se puede obtener una tonelada de información valiosa y procesable de la versión gratuita de GT Metrix.
Mi función favorita es el gráfico de cascada, que desglosa cada uno de los archivos que se cargan en su sitio web para que pueda localizar el problema exacto. Por supuesto, esto no es exclusivo de GT Metrix. Simplemente me gusta la interfaz visual.

GT Metrix es mi elección personal para la mejor herramienta de prueba de velocidad de sitios web. Es la herramienta que utilizaré a lo largo de esta guía de optimización de sitios web.
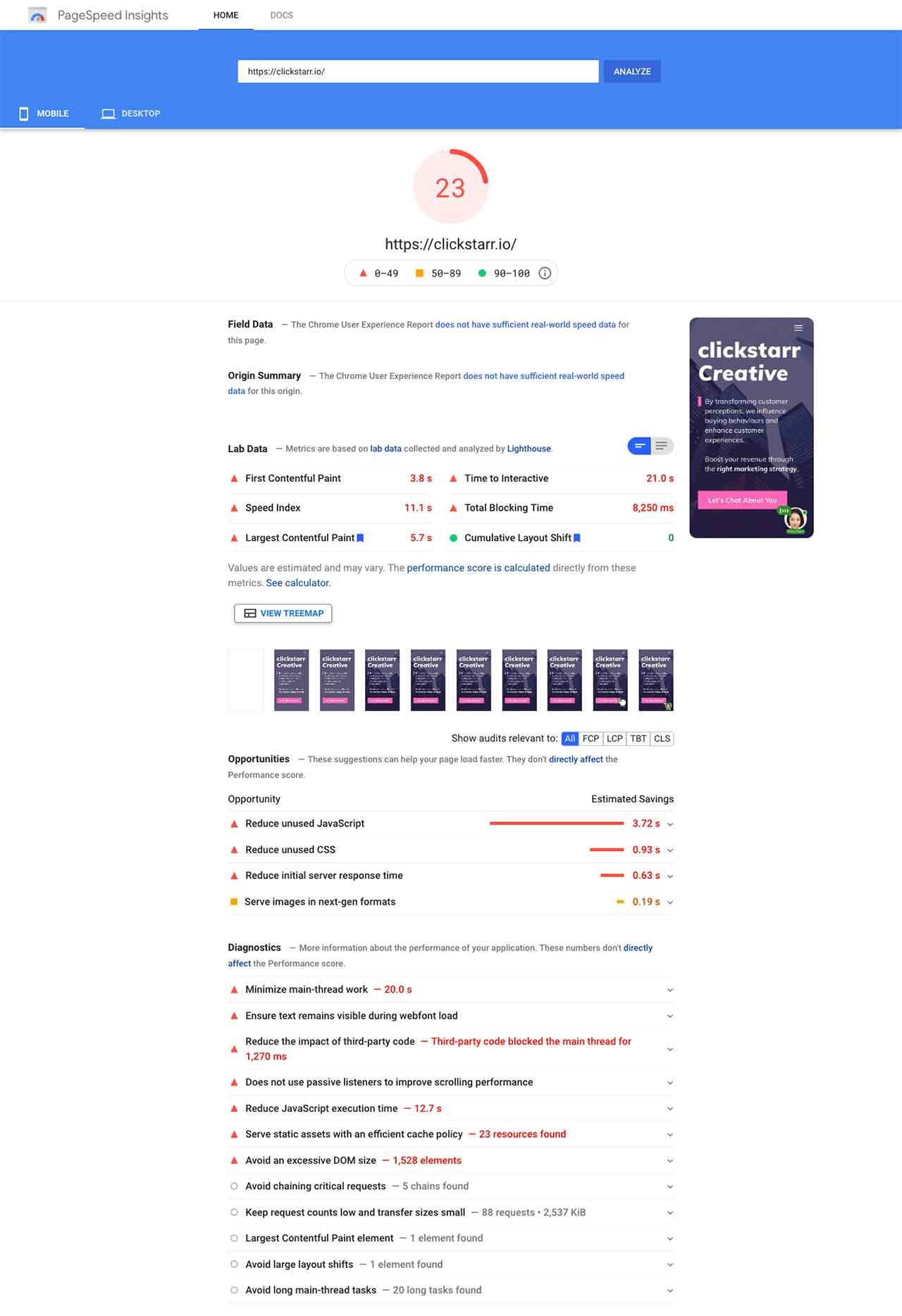
Google PageSpeed Insights
Google PageSpeed Insights es una herramienta de prueba de velocidad de sitios web que le ayuda a identificar soluciones rápidas para mejorar su sitio. Te dice dónde tienes que reducir la cantidad de HTML, scripts e incluso imágenes en cada página.

La interfaz puede ser un poco abrumadora para los nuevos desarrolladores web, aunque Google ha hecho algunos avances para simplificarla en los últimos años.
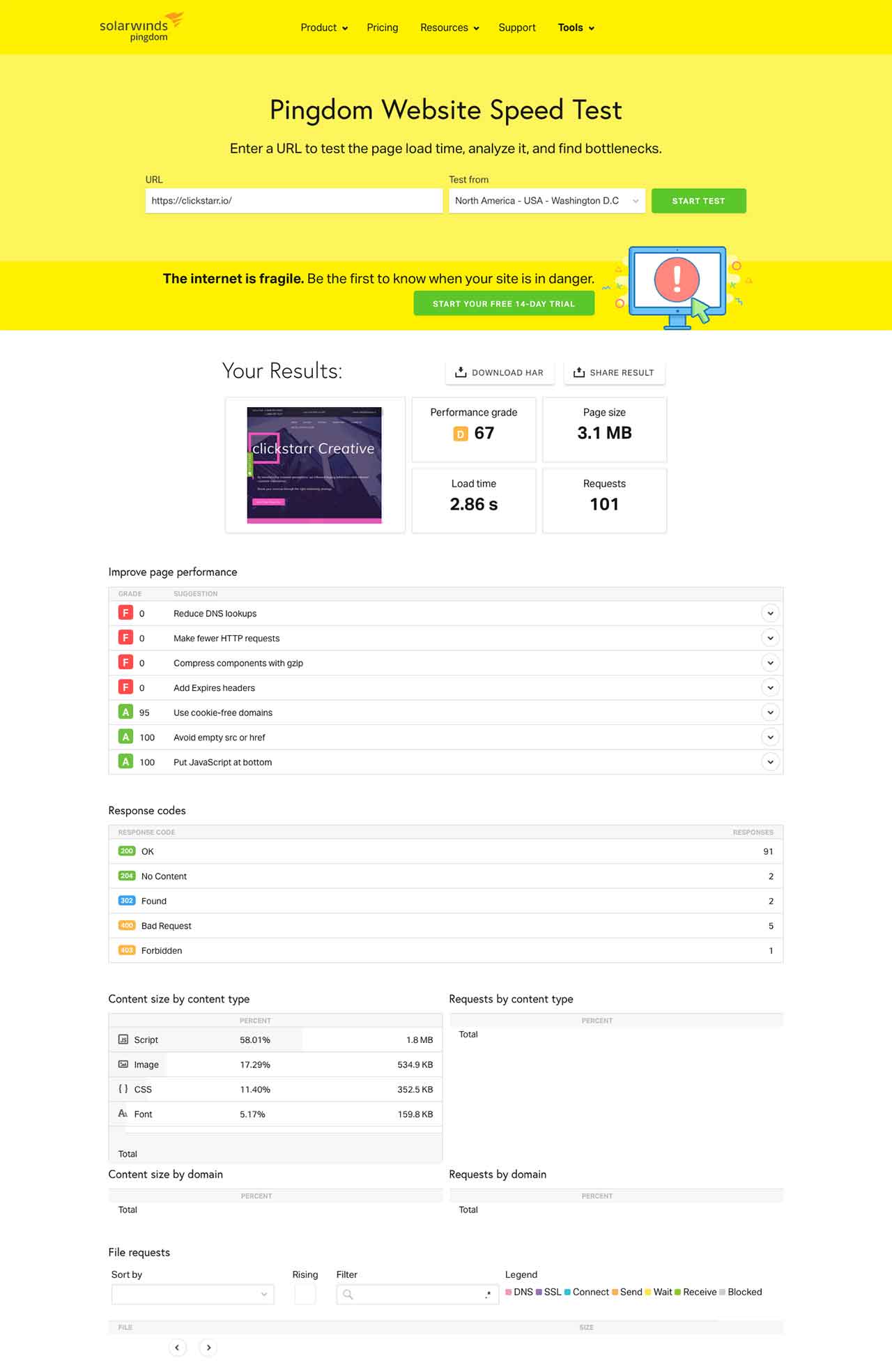
Pingdom
Pingdom ofrece una herramienta de velocidad del sitio web que proporciona información sobre el tiempo de carga, la fiabilidad, el tiempo de actividad, la compatibilidad con los dispositivos móviles y otras métricas clave. También ofrece recomendaciones para solucionar cualquier problema que encuentres.

Forma parte de un conjunto mucho más amplio de herramientas de monitorización del rendimiento para sitios web. Incluso puede instalar la herramienta de monitorización de Pingdom directamente en su sitio de WordPress para ayudarle a medir el rendimiento desde el tablero de WordPress.
Y sí, hay una extensión de Pingdom en forma de bookmarklet.
3.2) Métricas de rendimiento del sitio web
Las métricas de rendimiento del sitio web se utilizan para medir el tiempo de carga de las páginas web. Suelen indicarse como el número medio de segundos que tarda una página en cargarse.
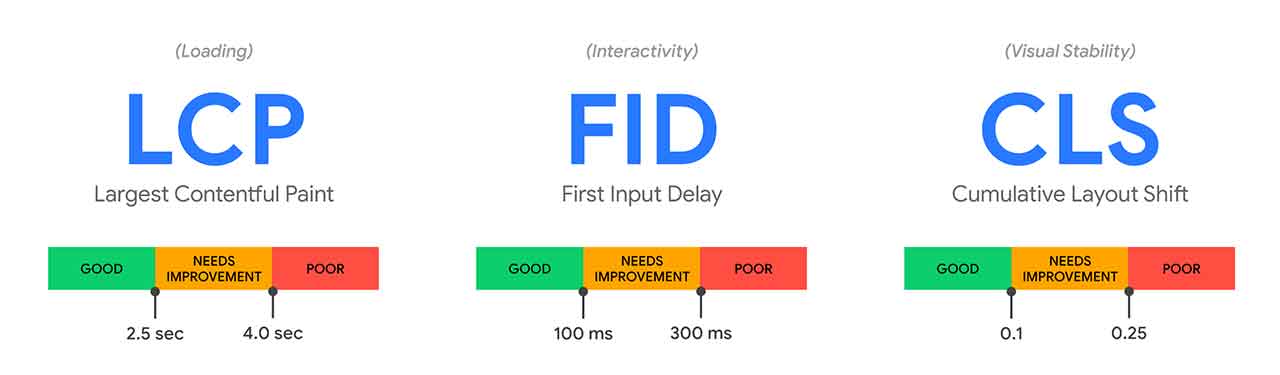
Núcleo Web Vitals

Las métricas de rendimiento del sitio web más importantes, según Google, son las que ellos llaman Core Web Vitals. Estos indicadores evolucionarán con el tiempo pero, en el momento de escribir este artículo, estos son los objetivos en los que hay que centrarse:
- LCP (pintura de alto contenido)
- FID (Primer retardo de entrada)
- CLS (Desplazamiento de diseño acumulado)
LCP (pintura de alto contenido)
LCP es una métrica de rendimiento de los contenidos que evalúa la experiencia de carga percibida por los usuarios.
En su forma más simple, LCP determina cuánto tarda el "elemento de contenido" más grande de su página (como un imagen del héroetexto del titular, etc.) para que aparezcan en la ventana gráfica del visitante.
FID (Primer retardo de entrada)
El retardo de la primera entrada (FID) es la medida del tiempo que transcurre entre el momento en que un usuario inicia una entrada (al pasar por encima de un enlace del sitio web, al hacer clic en un elemento o al escribir un texto) y el momento en que el sitio web responde a esa entrada.
A medida que un sitio web se vuelve más interactivo, el FID se convierte en una de las métricas de rendimiento del sitio web más críticas porque afecta a la rapidez con la que los visitantes pueden completar tareas como "comprar" o "registrarse".
CLS (Desplazamiento de diseño acumulado)
CLS mide la estabilidad visual de un sitio web durante la carga de una página. Dicho de otro modo, CLS mide el movimiento inesperado de los componentes de la web mientras se genera la página.
A continuación, se cuantifica la puntuación agregada de todos los cambios de diseño de su sitio en su conjunto. Google Web Vitals incluye el CLS como "estabilidad de la página".
Otros datos vitales de la web

Aparte de las Core Web Vitals, hay algunas otras métricas de prueba de velocidad del sitio web que querrá optimizar.
Aunque técnicamente no están incluidos en el "núcleo", estos elementos vitales secundarios de la web repercutirán sin duda en los elementos vitales del núcleo de la web.
TTFB (Tiempo hasta el primer byte)
TTFB significa tiempo hasta el primer byte. Es el tiempo que transcurre entre la pulsación de Intro en el teclado y la obtención del primer dato de la página.
TTFB es especialmente importante en los dispositivos móviles con una conexión a Internet de baja calidad.
FCP (First Contentful Paint)
La métrica FCP mide el tiempo que transcurre desde que la página comienza a cargarse hasta que cualquier parte del contenido de la página se representa en la pantalla.
TBT (tiempo total de bloqueo)
El TBT es el tiempo total que tarda un sitio web en responder a la entrada de un visitante. Más concretamente, el TBT mide la cantidad de tiempo que pasa bloqueado por scripts y códigos específicos.
Tiempo de carga de la página completa
El tiempo de carga es el número medio de segundos que tarda una página determinada en renderizarse completamente.
Esto puede ser desde 1-2 segundos para sitios web rápidos hasta 15-20 segundos para sitios web lentos.
Si su sitio web es incluso más lento que eso, entonces no tiene realmente un sitio web. Tienes una plaza de aparcamiento digital con tu nombre.
3.3) Métricas de la experiencia del usuario del sitio web
Hay una serie de métricas que puede utilizar para medir la experiencia del usuario de su sitio web. Las métricas más importantes son la tasa de rebote, el tiempo en la página y la tasa de conversión.
No deben confundirse con las métricas de rendimiento de contenidos como TTFB, LCP y CLS. Estas métricas muestran el tiempo que tarda el contenido en cargarse. Las métricas de experiencia de usuario miden el tiempo de interacción con un contenido individual durante un periodo de tiempo determinado.
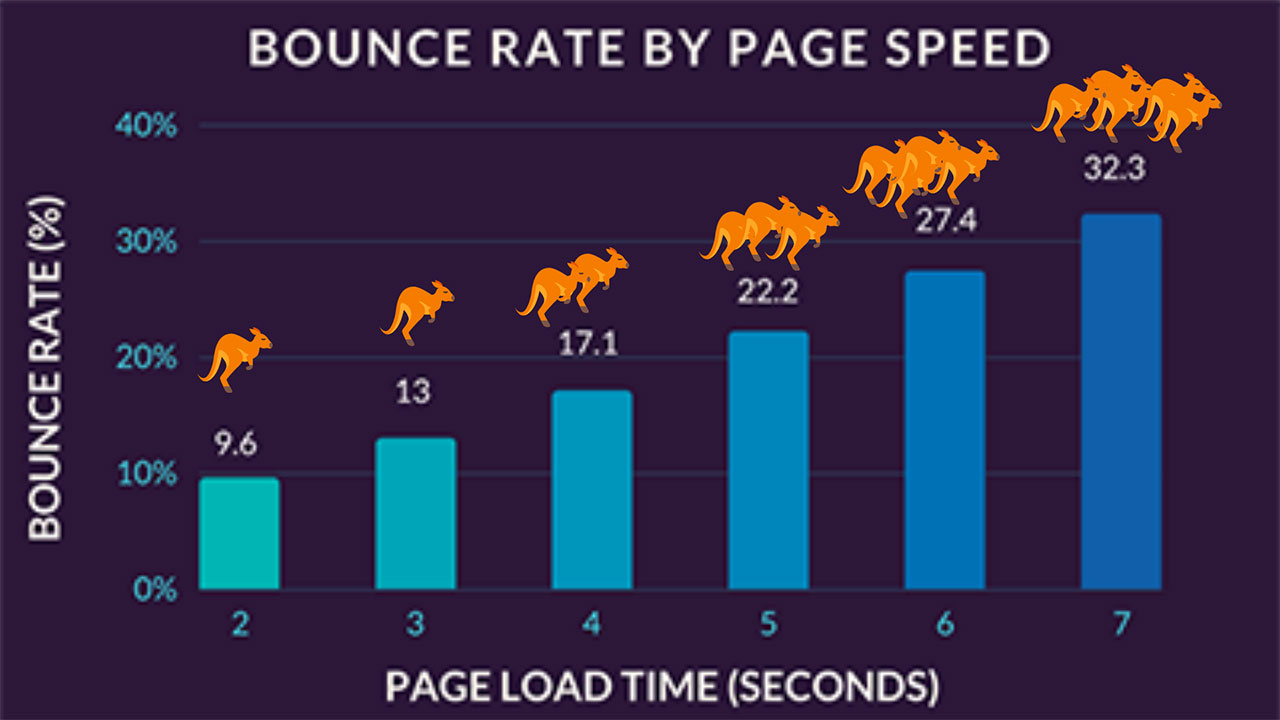
Tasa de rebote
La tasa de rebote del sitio web es el porcentaje de visitantes que abandonan su sitio después de ver una sola página. Se calcula dividiendo el número de visitas de una sola página por el número total de visitas a tu sitio web.
Por ejemplo, si tiene 1.000 visitas totales y 800 de ellas son de una sola página que significa que tiene un 80% tasa de rebote.
Y su media la velocidad de la página tiene un efecto importante en la tasa de rebote del sitio web.

Una cosa importante a tener en cuenta sobre las tasas de rebote del sitio web es que, si bien pueden ser útiles para Google Analytics, no cuentan la historia completa para medir el compromiso del usuario porque no cuantifican el compromiso con las páginas o sesiones individuales.
Duración de la sesión
La duración de la sesión es el tiempo que un usuario pasa en una sesión concreta.
Esta métrica se puede utilizar para averiguar el grado de productividad con el que los visitantes pasan su tiempo en su sitio, así como la eficacia con la que interactúan con él.
Si la métrica del "tiempo en la página" de cada visitante es demasiado corta, podría significar que necesita crear un sitio web más atractivo. Esto se debe a que las visitas más cortas podrían indicar que tus visitantes no pudieron encontrar lo que buscaban y se fueron rápidamente.
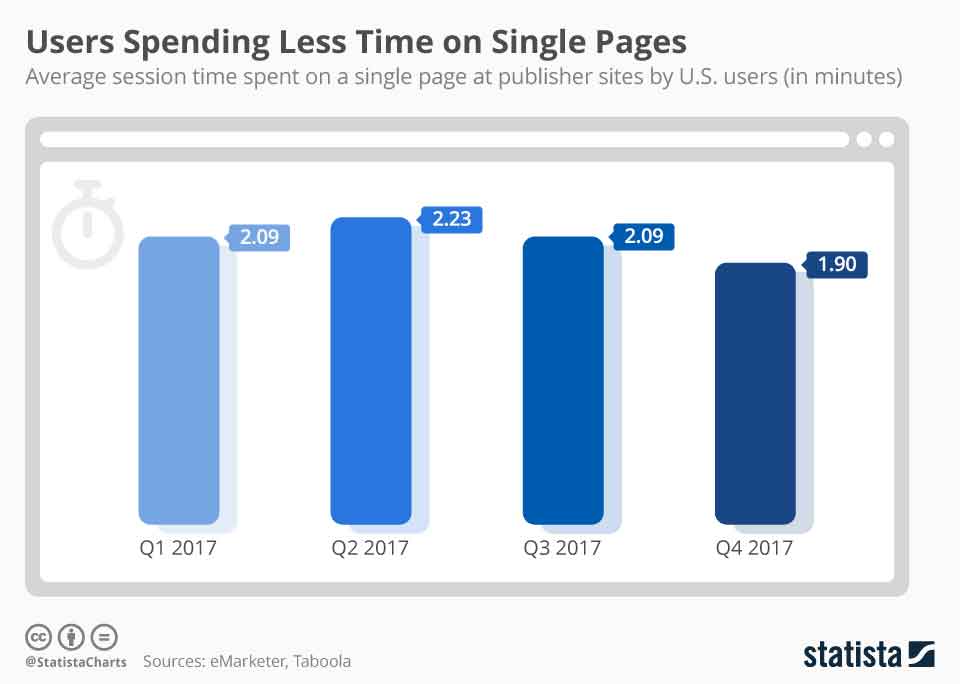
El tiempo medio que alguien pasa en una página web varía en función del tipo de contenido. Pero las investigaciones demuestran que el la media está bajando en internet.

Si la duración de las sesiones está por debajo de la media o la gente rebota demasiado, hay que investigar más a fondo y averiguar por qué.
Tasa de conversión
Una conversión es la realización con éxito de una acción que usted desea que los visitantes de su sitio web realicen, como la compra de algo o inscribirse en su lista de correo electrónico.
Si no estás consiguiendo conversiones es muy probable que sea porque la gente rebota demasiado. 🦘

Puede mejorar la tasa de conversión aumentando la velocidad de la página, reduciendo el número de pasos necesarios para completar una acción deseada, mejorando la claridad de su sitio web y mucho más.
4) Cómo mejorar el rendimiento de su sitio web
Esta es la única guía que necesitarás para acelerar tu sitio web. (Creo. Con suerte...)
4.1) Reduzca el tamaño de su página deshaciéndose del "código hinchado"
Hay muchas razones por las que debería reducir el tamaño de su página web:
- Reducir el tiempo de carga del sitio web
- Aumentar el rendimiento del sitio web
- Maximizar la participación en el sitio web
- Mejorar la experiencia del usuario
- Recorte de la hinchazón del código
El término "code bloat" se utiliza para describir la cantidad de código que se necesita para que un sitio web funcione. Simplificar el código puede ayudar a reducir el tiempo de carga y también a facilitar la mantenga su sitio web.
La sobrecarga de código puede ser muy perjudicial, ya que ocupa más espacio, ralentiza su sitio web e incluso puede provocar fallos o vulnerabilidades de seguridad.
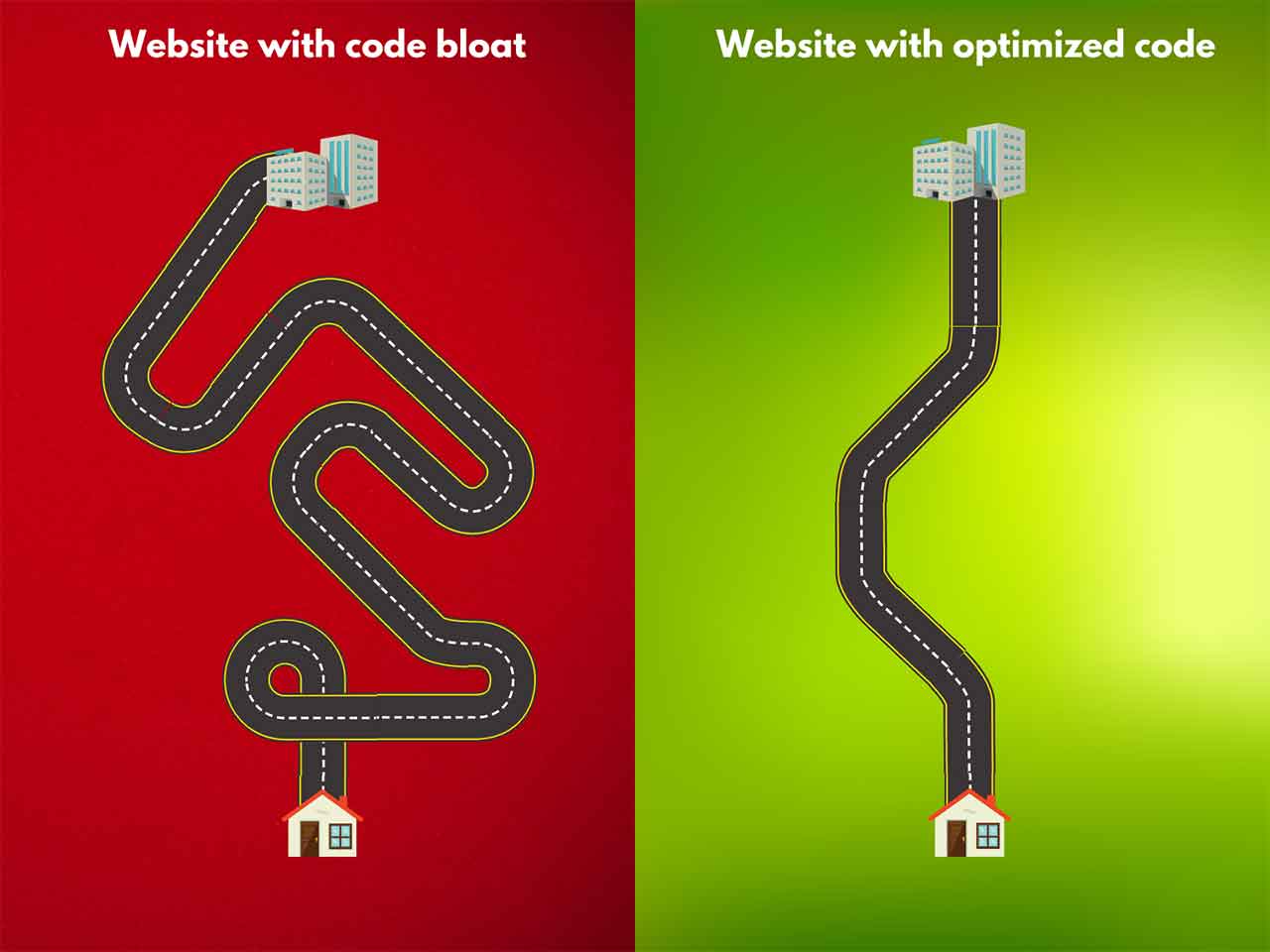
Imagínese conduciendo hacia el trabajo por la mañana. Ahora imagina todas las carreteras que puedes tomar para llegar.
Todos te llevan desde y hacia el mismo lugar. De casa al trabajo. Pero la carretera que elijas dictará el tiempo que tardarás en llegar.

Imagínese esta ilustración cada vez que alguien intente visitar su sitio web.
Los desarrolladores web pueden reducir el exceso de código de muchas maneras:
- Utilizar las imágenes con prudencia
- Alojar vídeos en el exterior
- Eliminar comentarios
- Reducir las peticiones HTTP
- No utilice fuentes web externas
- Eliminar los plugins innecesarios
Veamos cómo hacer cada una de estas cosas una por una.
Utilizar las imágenes con prudencia
No hay un número exacto de imágenes que debas incluir en tus páginas y publicaciones. Cada vez que subas una imagen, hazte una simple pregunta:
Si no puedes responder a esa pregunta, no utilices la imagen.
Alojar vídeos en el exterior
Los vídeos pueden ocupar mucho espacio y, a menudo, no hay garantía de que la persona que vea tu vídeo tenga el ancho de banda necesario para transmitirlo.
En lugar de alojar los vídeos directamente en tu sitio web, lo que supondría utilizar el almacenamiento y el ancho de banda del servidor de tu proveedor de servicios web, casi siempre es mejor alojarlos externamente e incrustarlos en la página.
Sube tu vídeo a YouTube o Vimeo y coloca el código HTML de inserción en tu página. Todos los principales creadores de sitios web facilitan esta tarea.
Eliminar comentarios
Los comentarios son una forma muy útil de fomentar un debate sano sobre la inter LOL JK son más tóxicos que rodear con los labios el tubo de escape de un coche y respirar profundamente.
Si bien se ha demostrado que los comentarios aportan algún beneficio para el SEO, (incluso lo he visto yo mismo con mi cancelar el puesto de Netflix), no suele merecer la pena la pérdida de velocidad de la página web.
Como se puede ver en el historia de MightyBytesSi no se permite la publicación de comentarios en el blog, se ralentiza el tiempo de carga del sitio web.
Y cuantos más comentarios haya, peor será.
Personalmente puedo dar fe de la eliminación de los comentarios del sitio web para mejorar la velocidad de la página. Por desgracia, no hice una comparación de los datos cuando hice el cambio... Así que tendrá que seguir siendo anecdótico.
La conclusión es la siguiente: Los comentarios ralentizan el tiempo de carga de las páginas. Generan llamadas adicionales a la base de datos que pueden suponer un aumento de hasta 50% en el tiempo de carga del servidor.
Por lo general, lo mejor es eliminar los comentarios de los blogs y seguir adelante.
Reducir la cantidad de peticiones HTTP
Las peticiones HTTP harán que su sitio se cargue más lentamente.
Las integraciones innecesarias son la fuente más común de demasiadas peticiones HTTP.
Se pueden definir como innecesarios porque ocupan más espacio en la página y ralentizan los tiempos de carga mientras aportan muy poco valor al usuario.
Los peores infractores son las integraciones incorporadas que vienen con algunos temas o plugins. Estas integraciones funcionan bien para la gente que las quiere, pero no se pueden desactivar o eliminar si no las quieres Y estas integraciones ocupan mucho espacio y ralentizan los tiempos de carga de la página.
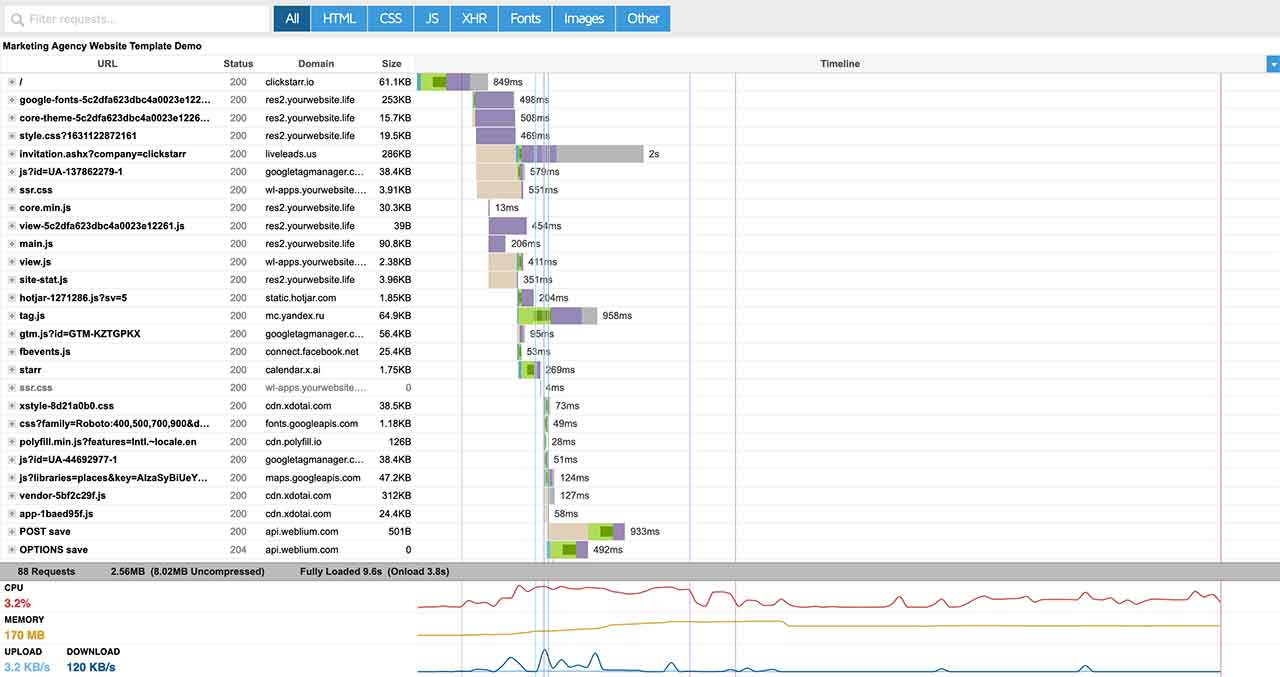
Esto es lo que parece cuando un sitio web tiene demasiadas peticiones HTTP:

Sólo con un rápido vistazo a las urls de cada petición, podemos ver peticiones HTTP de:
- Google Analytics
- Google Maps
- Fuentes de Google
- Hotjar
- Tawk
- Twik
- Hola Oliver
- Liveleads
- Yandex
- Polyfill
- Optimizador visual de sitios web
- X.AI
- Su sitio web
YIKES. 🤮
No es de extrañar que esta página web lleve 9,6 segundos para cargar.
Y lo peor es que casi todos estos son trucos de marketing innecesarios que en realidad hacen que el la experiencia del usuario del sitio web peor.
No utilice fuentes web externas
Uno de los principales responsables de la reducción de la velocidad de carga de los sitios web son las fuentes web.
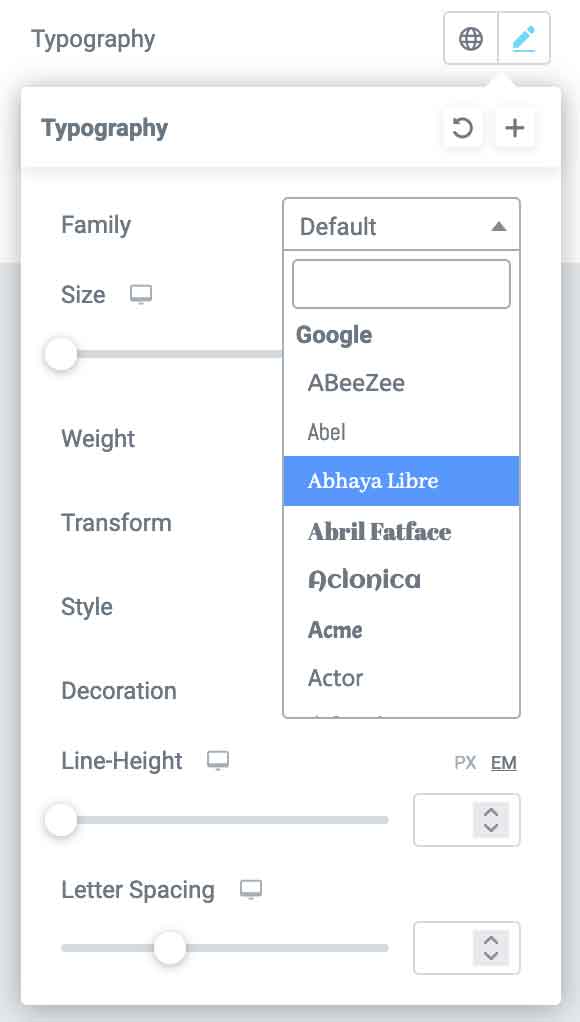
Empresas como Adobe, Google y Typekit alojan miles de fuentes para la web. Los constructores de páginas web integran sus API para incluir estas fuentes en un desplegable súper sencillo de opciones. Como uno de mis plugins constructores de páginas favoritos, Elementor.

Las fuentes web aumentarán el número de peticiones HTTP que realiza su sitio web porque tiene que cargar varios archivos diferentes de fuentes externas sólo para mostrar el texto.
Esto puede ser un enorme lastre para los tiempos de carga de la página. También es realmente frustrante para las personas que están tratando de leer su sitio.
Por si fuera poco, muchas fuentes web sólo están disponibles en formatos específicos como .eot o .ttf a los que no todo el mundo puede acceder.
La cosa es que... las fuentes son genial. Y no hay nada malo en querer haga que su marca sea única y destacar entre la multitud.
Entonces, ¿qué debe hacer?
Si ya está acelerando su sitio web mediante el uso de muchas de las estrategias mencionadas aquí, es probable que pueda permitirse un poco de diversión con algunas fuentes.
Pero si estás obsesionado con los tiempos de carga ridículamente rápidos, como yo, entonces simplemente utiliza algunas de las fuentes de sistema comunes en tu diseño. Las fuentes del sistema son las que vienen preinstaladas en tu dispositivo.
Claro, no son tan bonitos. Pero la mejora de la experiencia del usuario lo compensa con creces, en mi opinión. Los he utilizado en mi propio sitio web.
Eliminar los plugins innecesarios
Es mejor mantener los plugins al mínimo.
Instale sólo los plugins que sean absolutamente necesarios para la funcionalidad de su sitio, y que no perjudiquen la experiencia del usuario.
Por desgracia, los diseñadores web perezosos suelen instalar un plugin para resolver cualquier pequeño problema que se les presente. Incluso cuando gran parte de la funcionalidad que proporciona un plugin se puede lograr utilizando HTML simple y CSS.
En uno de mis casos más locos de diseño webReconstruí un sitio web que tenía más de 32 plugins que obstruyen su sitio web y lo redujeron a 12.
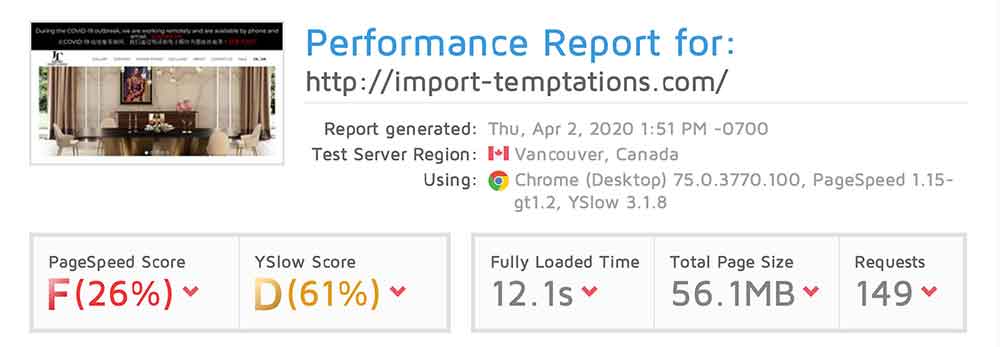
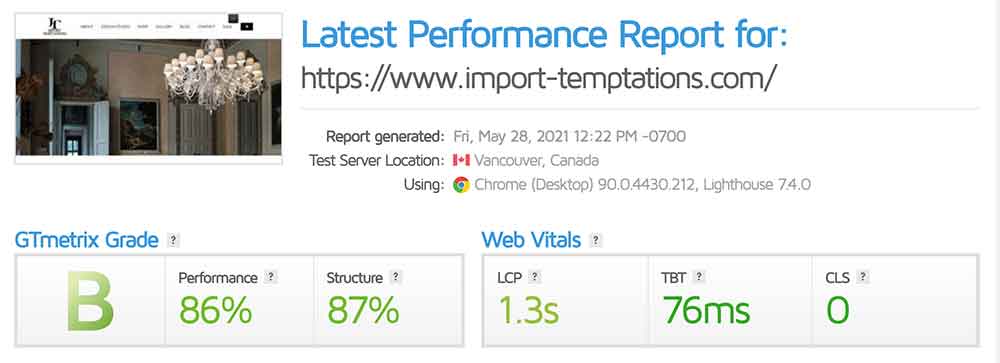
Aquí está el antes y el después del rediseño de su sitio web:


El resultado fue un sitio web mucho más rápido que se carga como un sueño. El cliente no podía estar más contento. (Oh yah, también lo hice por menos dinero 😉)
4.2) Optimizar las imágenes
Las imágenes que no están optimizadas pueden ser extremadamente problemáticas para el rendimiento del sitio web. Estos son algunos consejos rápidos para optimizar las imágenes de su sitio web:
Elija el mejor formato de imagen
El formato de imagen más adecuado para el rendimiento de su sitio web depende del uso que le dé a la imagen.
- JPEG es mejor para fotos con gran cantidad de color y alto contraste. JPEG reduce el tamaño del archivo, pero introduce cierta pérdida de datos.
- PNG es mejor para imágenes dibujadas o de texto, ya que no introduce compresión en los objetos dibujados.
- GIF es bueno para secuencias animadas cortas porque el formato de archivo sólo admite 256 colores.
- WEBP es un formato en auge, y empezarás a verlo más a menudo, pero aún no es la corriente principal. Yo no me preocuparía por ahora.
- SVG es tu mejor opción para gráficos e iconos vectoriales si eres un diseñador avanzado. Se escala hacia arriba y hacia abajo sin perder nitidez y calidad, y el tamaño del archivo es mucho menor que el de los PNG.
Establecer las dimensiones correctas de la imagen
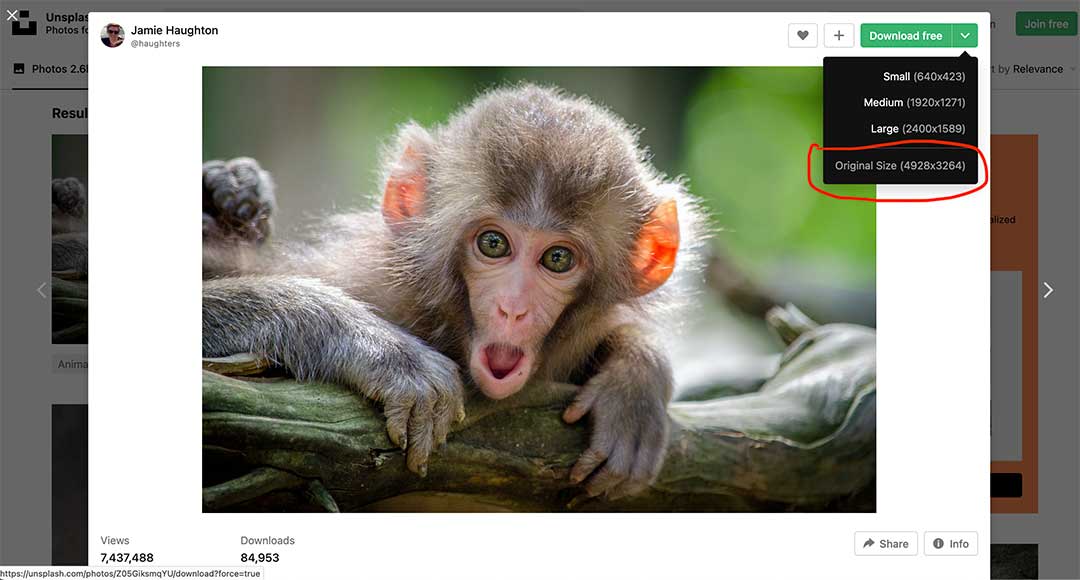
Encontrando imágenes gratuitas de alta calidad para su sitio web puede ser un gran dolor.
Por eso, muchos diseñadores web y blogueros nuevos cometen el error de descargar las imágenes a su mayor tamaño y luego subirlas a su sitio sin hacer ninguna optimización de la imagen.

Si lo descargo a su tamaño y dimensiones originales, tendrá la friolera de 4928 x 3264. (anchura y altura) Todo lo que esté por encima 1280 x 720 (también conocido como 720p) se considera alta definición.
Si quiero aumentar la calidad para asegurarme de que se vea bien en pantallas de mayor resolución, puedo hacer 1920 x 1080 (también conocido como 1080p) o 3840 x 2160 (también conocido como 4K).
Pero no pienso mostrar esta imagen del mono en toda la pantalla. Sólo quiero mostrarla en la entrada de mi blog. Y como sé que la anchura del contenido de mi entrada de blog es de unos 1000px, sé que la anchura de mi imagen no necesita ser nada más que eso.
Cualquier cosa por encima de 1000 es simplemente espacio desperdiciado y recursos. Pero me gusta dejar un poco de margen, por si decido utilizar la imagen en un contexto más amplio en el futuro.
Por lo tanto, ahora utilizaría un simple editor de fotos (prefiero Photoshop) para cambiar el tamaño de la imagen de 4928 x 3264 a 1280 x 848.
Esto hará que sea mucho más fácil para su sitio web para cambiar el tamaño de la imagen de forma automática para ser sensible en todos los dispositivos. Se ha reducido la cantidad de trabajo de código.
Pero todavía hay un paso más crítico que debes dar antes de que esa imagen esté lista para ser cargada en tu sitio.
Comprimir cada imagen
Es importante que las imágenes se compriman antes de subirlas a su sitio web.
Esta es la forma más fácil y sencilla de acelerar la velocidad de carga de su sitio web.
¿Sabes todas esas preciosas fotos de stock gratuitas de las que acabamos de hablar? Son enormes.
Hay varias maneras de comprimir y optimizar las imágenes, pero éste es el método sencillo que yo utilizo:
Uso de Photoshop para reducir el tamaño de las imágenes
Dependiendo de la versión de Photoshop que utilices, esto puede parecer un poco diferente. Estoy suscrito a la versión Creative Cloud de Photoshop por $10/mes, por lo que se actualiza constantemente de forma gratuita.
Supongamos que ya hemos cambiado las dimensiones de la imagen. Ahora es el momento de comprimir el tamaño.
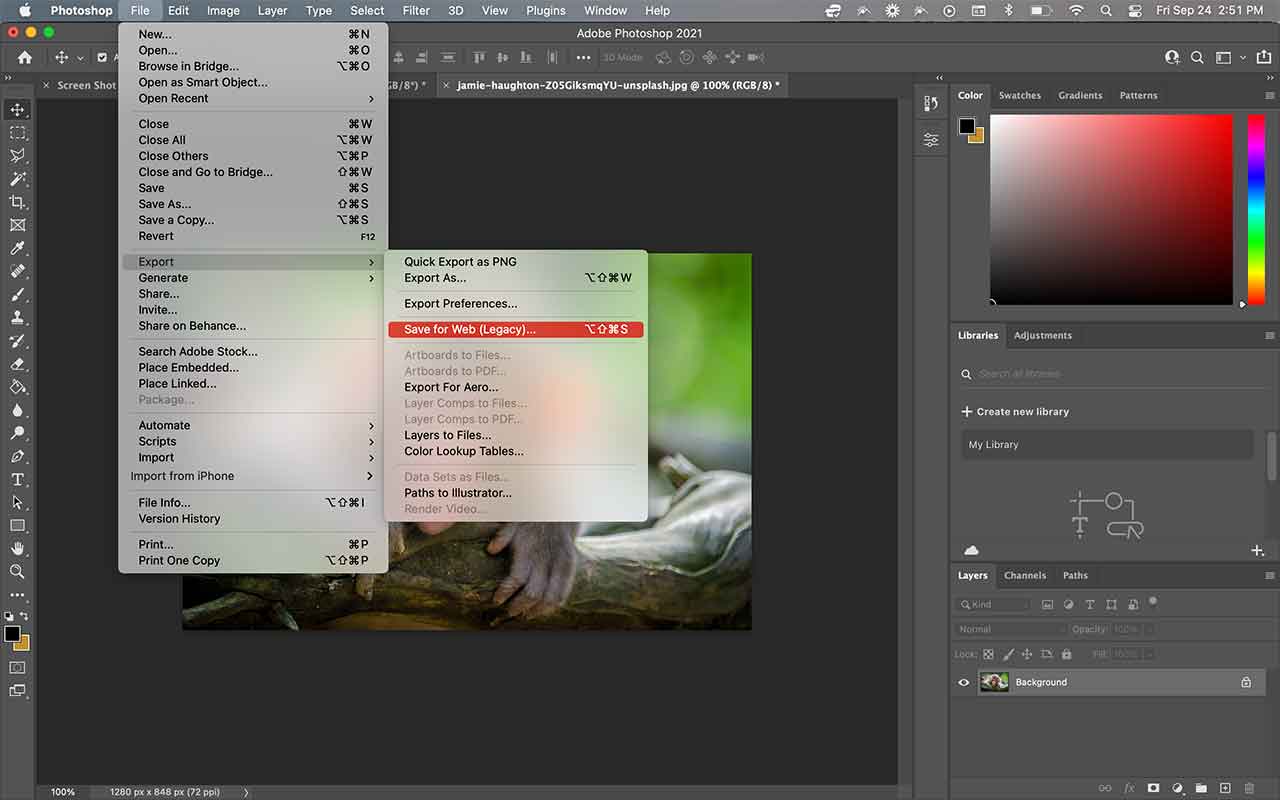
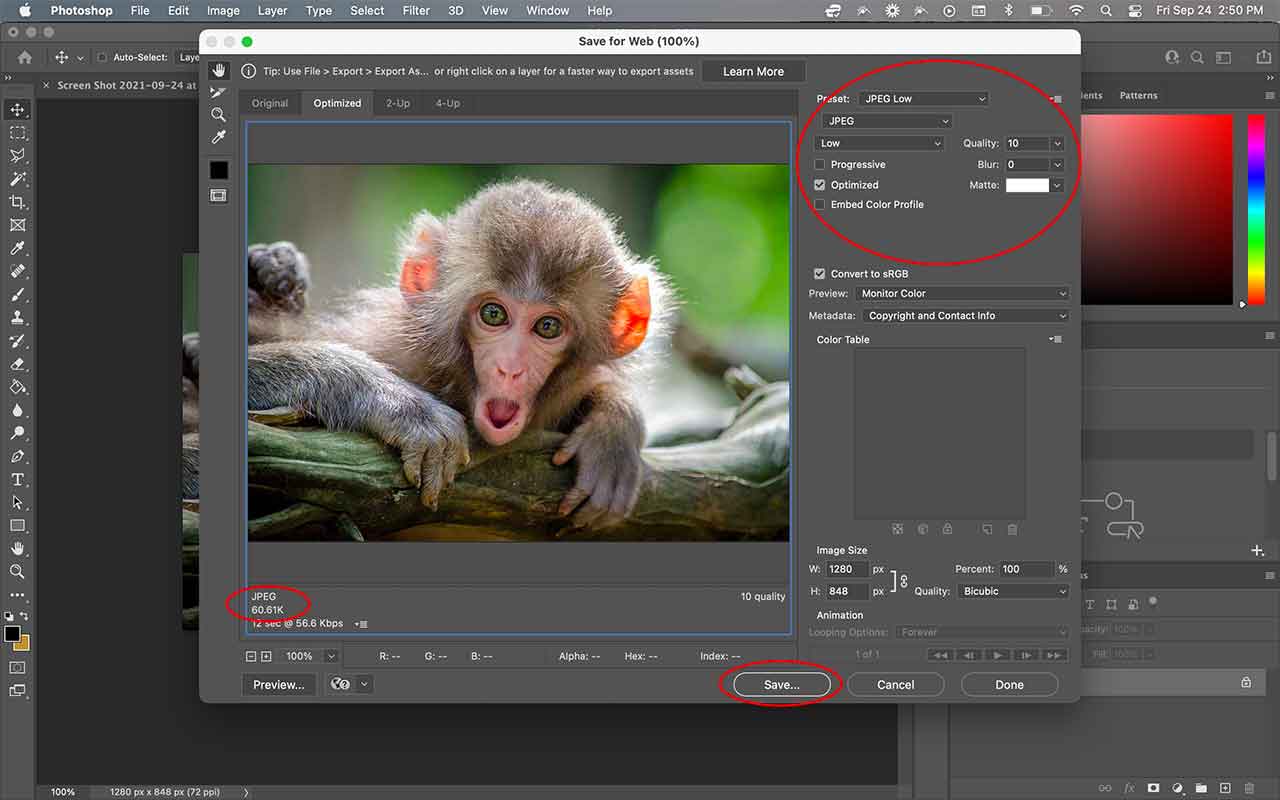
Vaya a Archivo > Exportar > Guardar para la web

De nuevo, el flujo de esto puede ser un poco diferente para su versión de Photoshop. Pero debería estar en la misma área general.
Elija sus opciones de compresión de imágenes

Ahora, elige tus opciones.
La mayoría de tus fotos pueden guardarse en el formato JPEG LOW. Si necesita un fondo transparente, asegúrese de seleccionar PNG-8.
La calidad se establece en una escala de 1 a 100. Por lo general, nunca supero el 5-10. Verás que, de todos modos, se conservan 90% de la calidad. Y merece la pena perder esos 10% por el drástico ahorro en el tamaño del archivo.
A continuación, haga clic en Guardar.
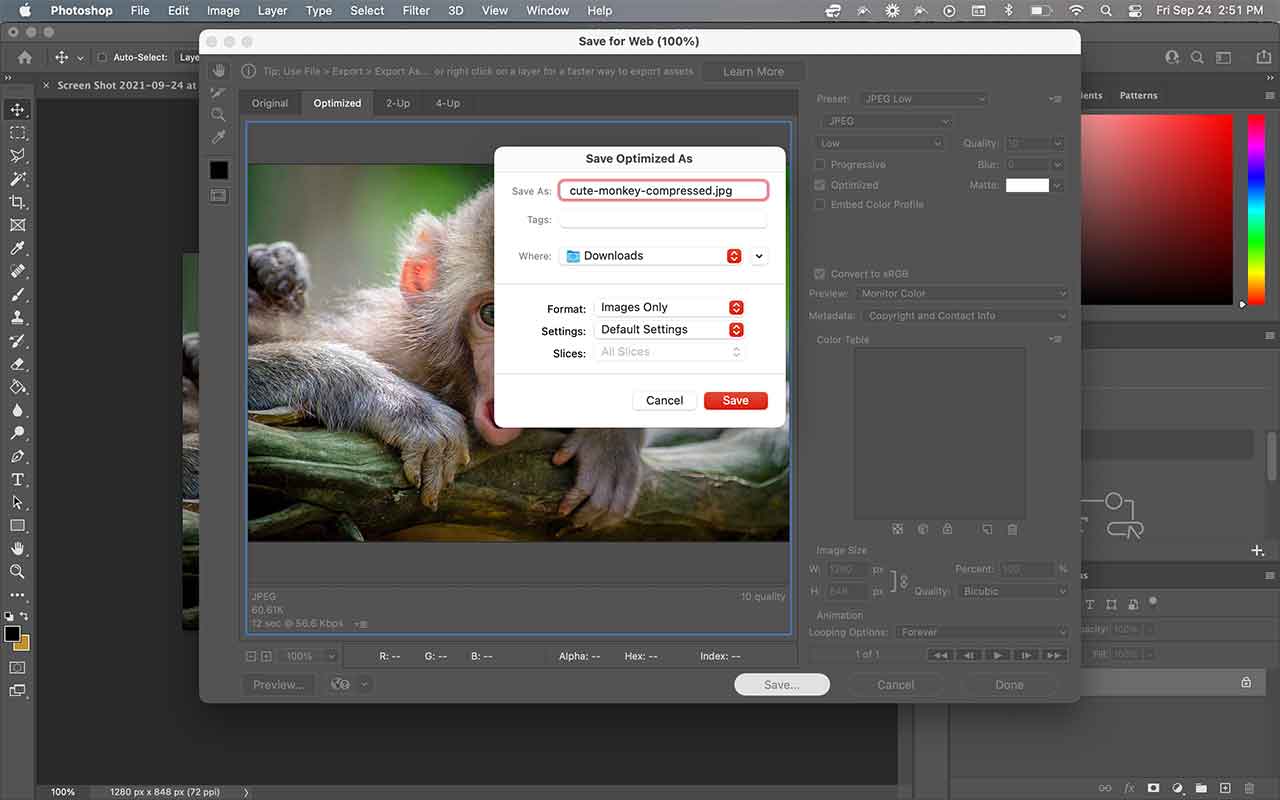
Nombra tu nueva imagen y haz clic en Guardar

Manténgalo simple y relevante para que sea fácil de buscar más tarde.
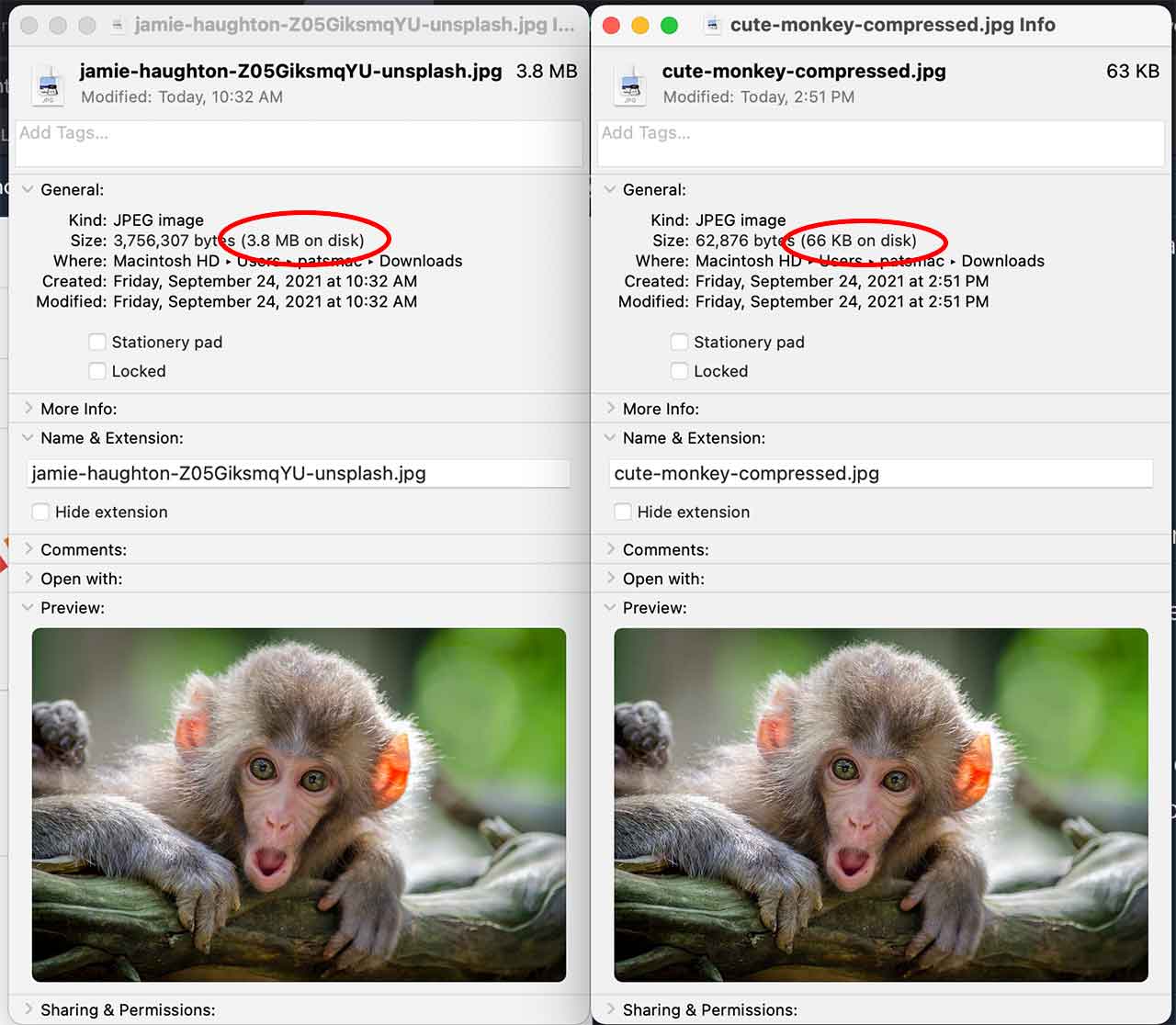
Disfruta de la gloria de tus resultados.

¿Ves eso?
La imagen original tenía la friolera de 3.8 MB.
¿La nueva versión, comprimida y totalmente optimizada? 60 ¡BK!
Así, amigo mío, es como se hace.
Como he dicho, comprimir las imágenes es la Vía #1 para acelerar rápidamente el rendimiento de su sitio web.
4.3) Utilizar la caché
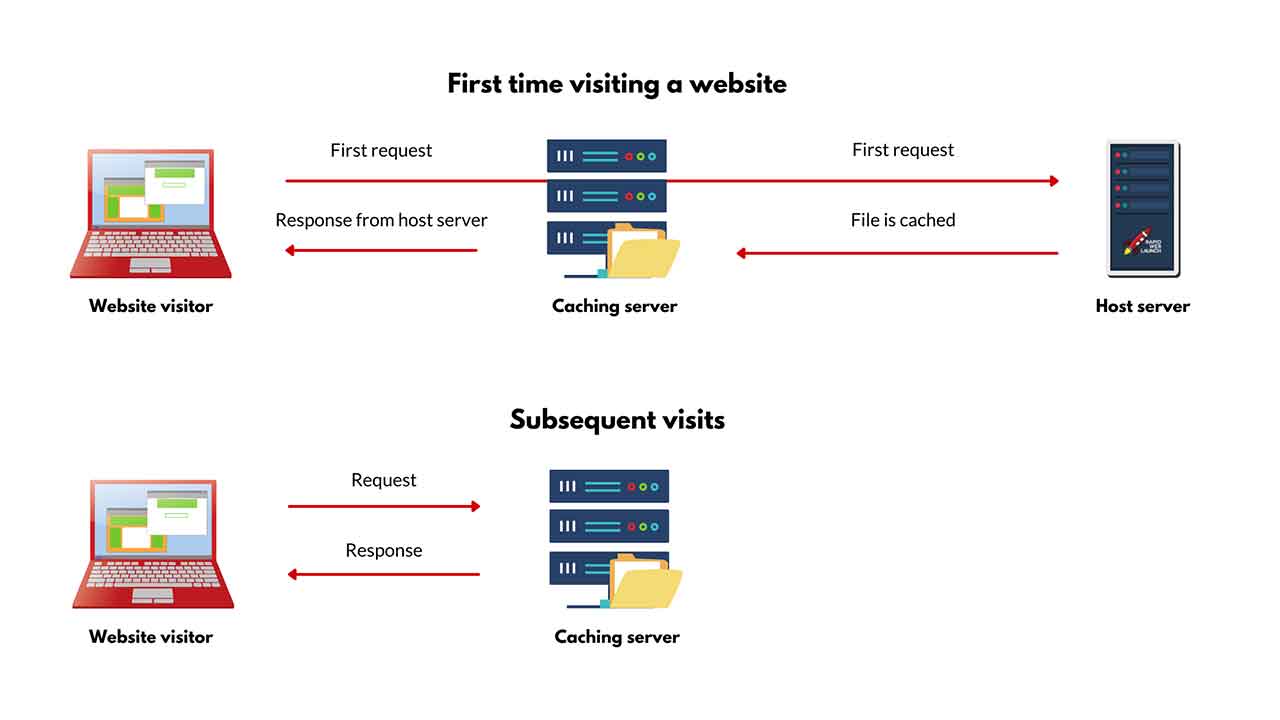
El almacenamiento en caché permite a un sitio web recuperar recursos de una caché local para no tener que utilizar recursos de su servidor.
El almacenamiento en caché es beneficioso porque permite al navegador o al dispositivo utilizar el contenido que ya ha sido almacenado en lugar de cargarlo de nuevo cada vez.

Esto acelera considerablemente el tiempo de carga de las páginas para los usuarios que acceden a su sitio. También reduce la carga de su ancho de banda, lo que permitirá a su sitio albergar más visitantes sin riesgo de congestión.
Una de las formas más poderosas de optimizar la velocidad de carga de un sitio web es utilizando el almacenamiento en caché. Hay muchos tipos diferentes de almacenamiento en caché disponibles en función de sus necesidades.
Caché HTTP
El almacenamiento en caché de HTTP le permite minimizar el número de solicitudes que el navegador de un usuario hace a su servidor mediante el uso de cabeceras HTTP para almacenar en caché los recursos enviados desde el servidor.
En general, se considera una de las formas más potentes de optimizar el rendimiento de su sitio web, ya que puede reducir el uso del ancho de banda hasta 80%.
Caché de páginas
El almacenamiento en caché de páginas es otro tipo de almacenamiento en caché, en el que sólo se almacenan recursos específicos en lugar de todos los recursos.
Al almacenar en caché el HTML de una página web, los visitantes pueden cargar esa página sin tener que conectarse a su servidor y descargar de nuevo todos los componentes de su sitio web para esa página.
Caché del navegador
La caché del navegador se refiere a la caché que se produce en el navegador del usuario.
Esto permite que recursos como imágenes, archivos de vídeo y CSS/Javascript se almacenen en caché en el disco duro local para que, cuando los usuarios vuelvan a su sitio web, puedan cargar las páginas más rápidamente.
Caché del servidor
El almacenamiento en caché del servidor es un tipo de almacenamiento en caché que se produce en el servidor donde se aloja su sitio web.
Esto servirá archivos estáticos a sus visitantes para que puedan cargar su sitio web más rápidamente.
4.4) Eliminar o aplazar el CSS y el Javascript que bloquean la visualización
Si su sitio web no es muy grande, aplazar la carga de CSS y JavaScript puede ser una forma muy eficaz de optimizar el rendimiento.
Aplazar los guiones significa básicamente reordenación del orden de carga de los scripts en una página web.
A menudo, esto puede lograrse fácilmente colocando scripts en el pie de página de su sitio.
Los scripts diferidos sólo se cargarán si son necesarios, lo que reduce el peso inicial de la página para su carga.
También puedes utilizar un plugin para diferir los scripts. Esto le permite cargar los scripts cuando sea necesario sin retrasar el tiempo de carga de otros aspectos de su sitio web.
Cómo encontrar y eliminar el CSS y el Javascript que bloquean la reproducción
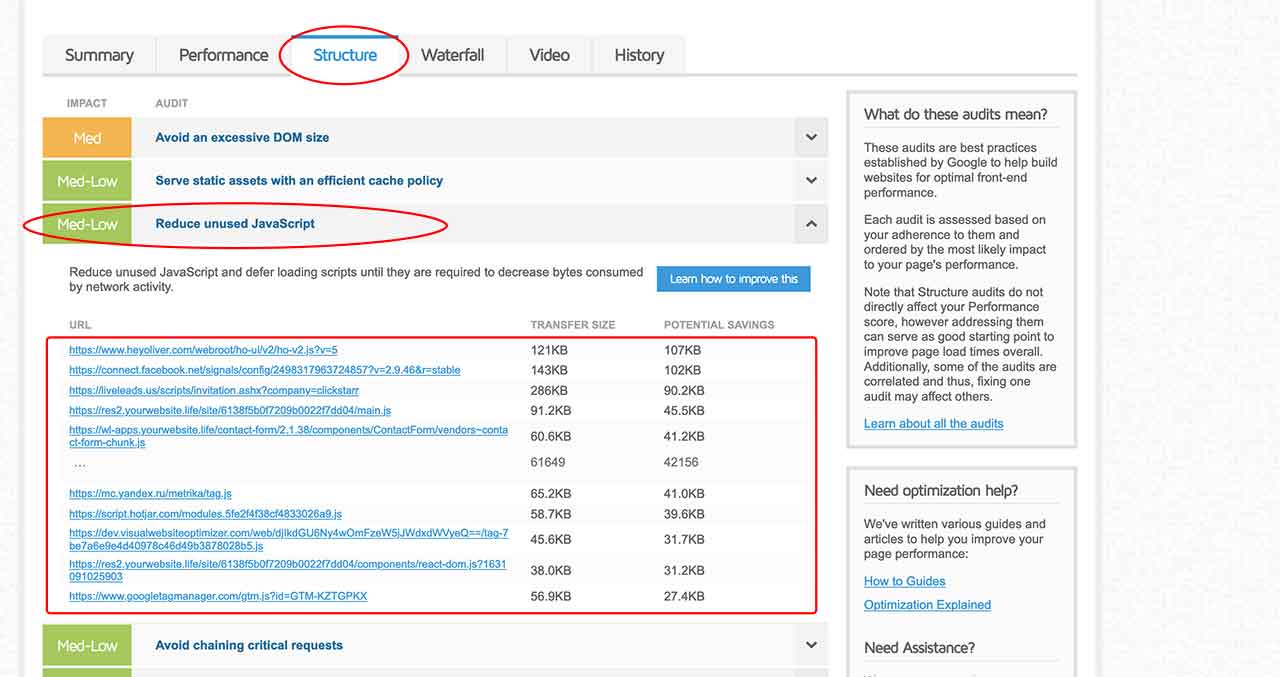
Vaya a la pestaña "Estructura" de su informe GT Metrix y haga clic en "Reducir Javascript no utilizado"

Esto le mostrará los archivos Javascript que GT Metrix cree que son innecesarios o que se pueden aplazar para cargarlos más tarde.
Elimine o aplace cada archivo de uno en uno, y luego pruebe su sitio web
Si utilizas Wordpress, este proceso es mucho más sencillo. Puede utilizar un plugin de caché populares como WP Rocket o Colibrí para aplazar los archivos Javascript.
Si no usas Wordpress, las cosas se pueden complicar rápidamente. Hay una serie de formas de diferir Javascript pero todos ellos implican codificación. Esto es sólo para desarrolladores avanzados.
Si no quieres involucrarte en esas cosas, te recomiendo que simplemente borres todos los plugins y scripts ofensivos que estén usando este Javascript. Es mucho más sencillo.
4.5) Elija un servidor más cercano a sus visitantes
Elegir un servidor cercano a la ubicación geográfica del visitante es importante para el rendimiento del sitio web.
Cuanto más cerca esté el servidor de su web de sus visitantes, más rápido se les entregarán los datos.
También es fundamental para el SEO local, ya que Google dará prioridad a los sitios web con mejores experiencias de usuario. Y velocidad de carga = mejor UX.
La única forma real de saber dónde se encuentra un servidor es preguntando al proveedor de alojamiento web antes de contratarle. Hay otros métodos, pero son mucho más avanzados. Ni siquiera sé cómo hacerlos.
Si elige el alojamiento dedicado con una empresa como Cloudways, podrá elegir entre varios proveedores de alojamiento en la nube que ofrecen servidores en todo el mundo.
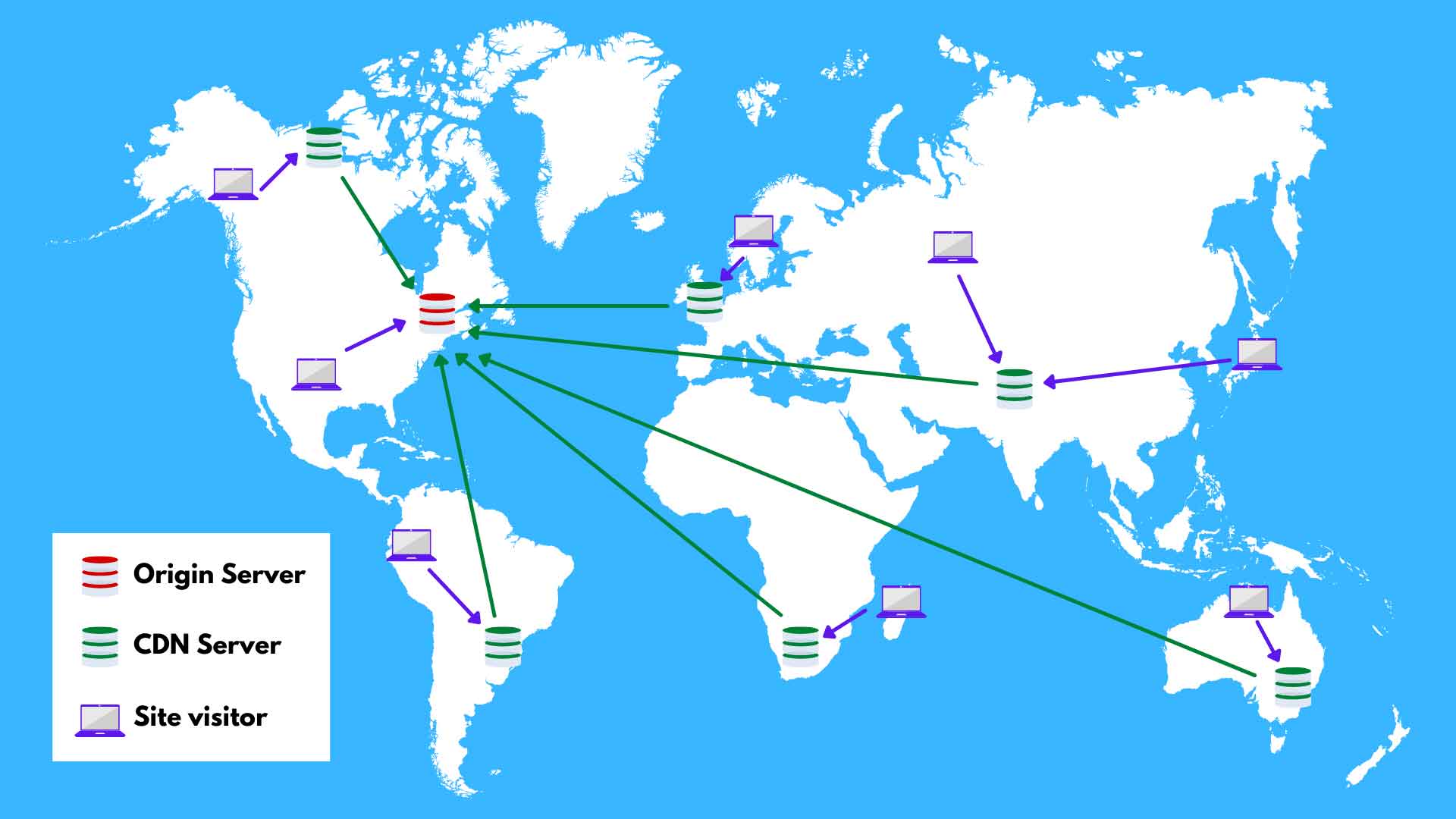
Utilice una CDN para los visitantes internacionales
Una red de distribución de contenidos, o CDN, es un grupo de servidores distribuidos geográficamente que trabajan juntos para proporcionar una entrega más rápida de los contenidos del sitio web.
La mayoría de los proveedores de alojamiento de sitios web ofrecen una CDN como parte de su paquete de sitios web. El uso de una CDN permitirá que las páginas del sitio web se sirvan desde el centro de datos más cercano al visitante en lugar de hacerlo desde el servidor de su sitio web.

Esto puede reducir los tiempos de carga para los visitantes del sitio web en hasta 50% y reduce los costes de ancho de banda. Cada visitante del sitio web solo tendrá que descargar los archivos que necesite del servidor que esté más cerca de él.
La mayoría de las CDN son servicios premium con una gran variedad de costes. Cloudflare ofrece una versión gratuita de su servicio de CDN, pero se limita principalmente a los beneficios de seguridad.
Si tiene muchos visitantes internacionales, especialmente si tiene un sitio web multilingüe, una CDN ayudará a que el contenido de su sitio web se cargue más rápido para ellos. Esto puede aumentar la cantidad de tráfico que recibe desde el extranjero.
Una CDN también eliminará el estrés de sus propios servidores al alojar el contenido en servidores internacionales. Esto significa que su servidor tendrá menos trabajo y será menos propenso a fallar por exceso de uso.
4.6) Evite las cadenas de redireccionamiento 301
Las cadenas de redireccionamiento se producen cuando una redirección 301 envía a un visitante de una página a otra página de su sitio, y luego a otra... y a otra.
Redirigiendo más de una vez causará retrasos innecesarios en la carga de la página.

La forma más sencilla de evitar este problema es reducir al mínimo las redirecciones 301. Cuando los utilices, asegúrate de que solo redireccionan una vez.
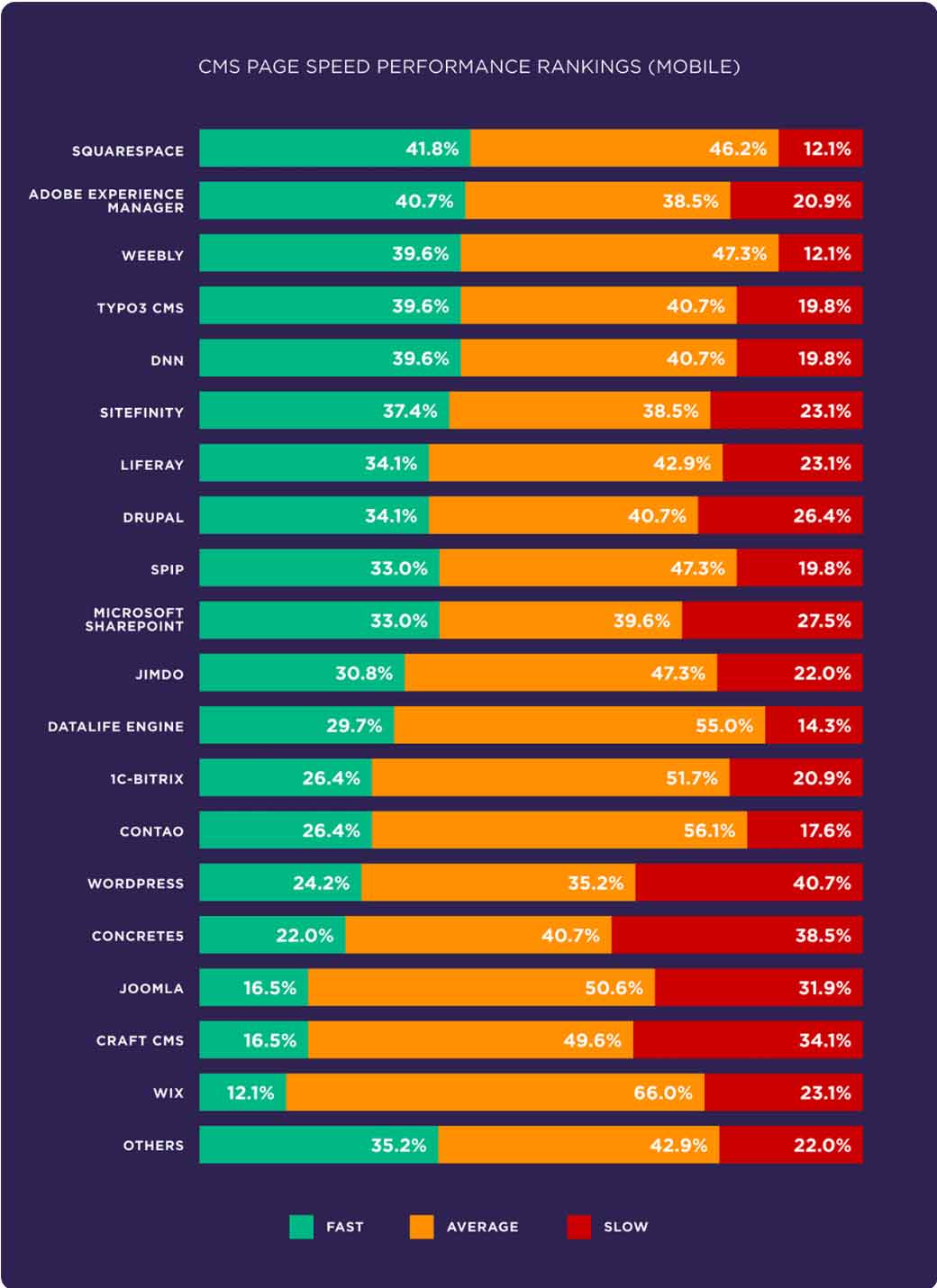
4.7) Elegir un sistema de gestión de contenidos rápido
Un sistema de gestión de contenidos es una aplicación que le permite gestionar sus contenidos. El CMS puede ser tan simple como un editor de texto, o tan complejo como una plataforma como WordPress con widgets y plugins personalizados.
Un término más común, y más simple, para CMS en el contexto del diseño web es constructor de sitios web.
Por lo tanto, es importante el constructor de sitios web que utilice.
¿Por qué? Porque no todos los creadores de sitios web son igualesl cuando se trata del rendimiento del sitio web.

Una razón más para amar a Weebly!
Y aún más razones para evitar Wix como la peste...
Si utilizas Wordpress, asegúrate de elegir un plugin page builder lo más ligero posible.
Afortunadamente, la mayoría de los principales plugins de construcción de páginas han invertido masivamente en mejoras de rendimiento. No hay mucha diferencia perceptible entre ellos en este momento.
4.8) Conseguir un mejor alojamiento del sitio web
Si no está obteniendo la velocidad que su sitio web necesita para funcionar correctamente, podría ser el momento de actualizar el alojamiento de su sitio web.
Un buen alojamiento web no es caro. Merece la pena la inversión si la alta velocidad de su sitio convierte más visitantes en clientes.
Un sitio rápido significa una mejor clasificación en la búsqueda de Google. También significa una mejor compatibilidad con más dispositivos y navegadores.
Veo que demasiados propietarios de pequeñas empresas se abaratan en el alojamiento de sitios web y sufren las consecuencias.
Tómese su tiempo e investigue para elija el alojamiento web más adecuado para usted.
5) Conclusión: Mejore la velocidad de su sitio web lo antes posible.
El rendimiento del sitio web es una parte fundamental de la experiencia del usuario de su sitio web.
La velocidad de carga del sitio web puede influir en el éxito o el fracaso de un negocio en línea, por lo que merece la pena cuidar la gestión de los recursos del sitio.
En esta guía de rendimiento de sitios web repasamos algunos consejos para que su sitio cargue lo más rápido posible y mantenga a los usuarios contentos en todo momento.
Hemos destacado las consideraciones más importantes que debe tener en cuenta para optimizar la velocidad de su sitio, junto con algunos consejos sobre cómo puede mejorar el tiempo de carga sin sacrificar el contenido o la usabilidad.
Prueba estas sugerencias y cuéntame cómo te va.





