Como diseñador web, ya sea profesional o aficionado, debe constantemente buscar mejorar su sitio web.
Ya sea rendimiento del sitio webSi se trata de un sitio web que no es de su agrado, como el estilo, la redacción, la tasa de conversión o la experiencia del usuario, es esencial mantener el pulso del rendimiento de su sitio web.
Y con las normas de diseño web y los algoritmos de Google en constante evolución, esto debería ser algo que hicieras al menos una vez al mes.
Tras años de funcionamiento mi propia agencia de diseño webHe visto a mucha gente cometer algunos errores cruciales de diseño web. (y se niegan a aprender de ellos)
Quiero evitar que cometas esos mismos errores.
Si elimina estas 16 cosas de su sitio web, podrá corregir instantáneamente estos errores y mejorarlo hoy mismo.

1) Titulares vagos y confusos
Cuando la gente llega por primera vez a su sitio web, tiene meros segundos para captar su atención.
¿Cómo vas a utilizar esos preciosos segundos?
En primer lugar, es mejor que deje bien claro lo que puede ofrecer a su encantador nuevo visitante. Y la forma más eficaz de hacerlo es con tu titular principal.
Los titulares imprecisos sólo servirán para confundir o frustrar a los visitantes de su sitio web.
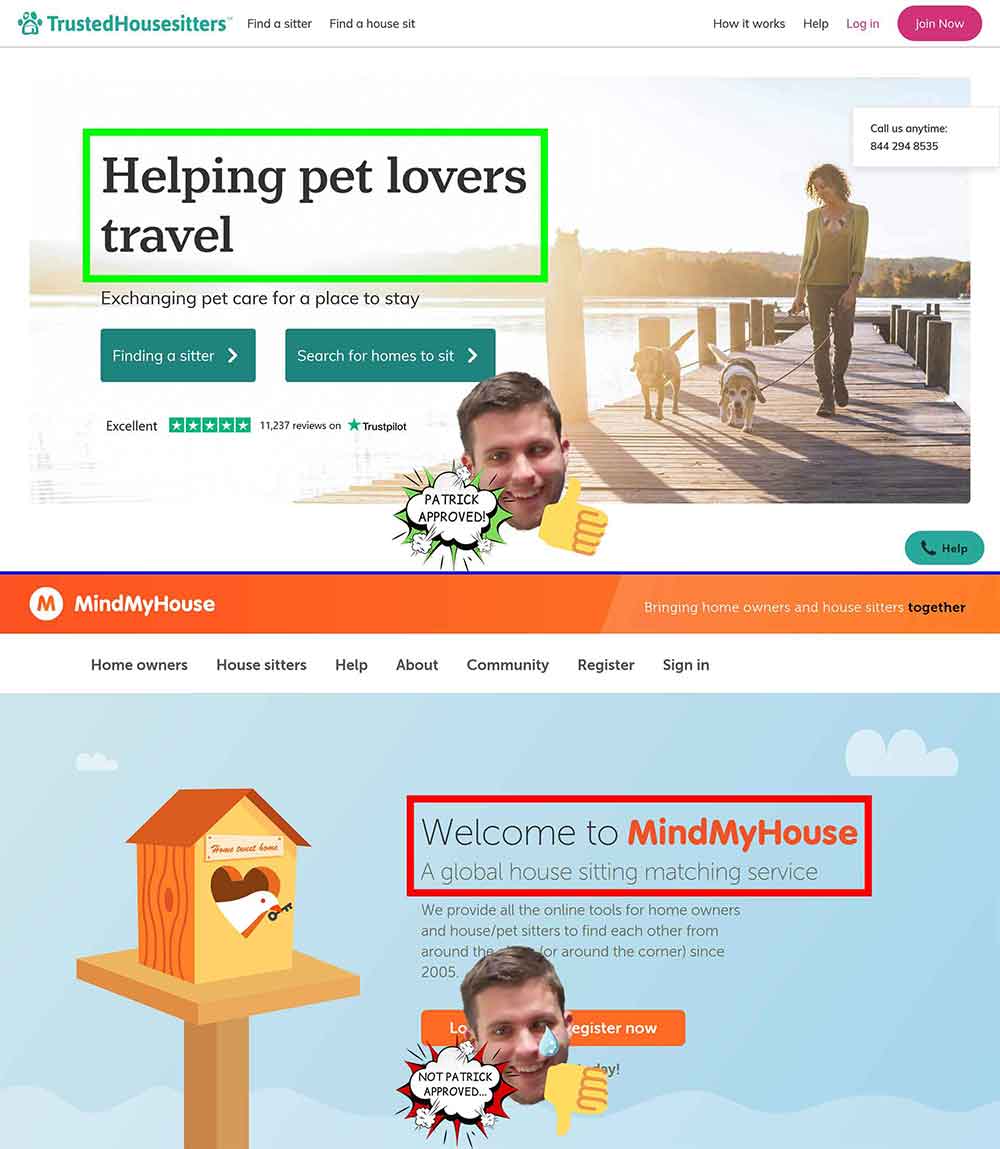
He aquí un ejemplo de un buen titular y un mal titular:

En el primer titular de TrustedHousesittersEl beneficio que se ofrece al visitante queda claro de inmediato.
En cambio, el segundo titular de MindMyHouse es sólo un genérico "bienvenido a mi sitio web". Como si todos estuviéramos construyendo sitios web en Homestead en 2002...
¿Cuál es el que hace usted ¿quieres saber más sobre la empresa?
2) Llamadas a la acción poco claras
Demasiadas empresas están tan centradas en atraer a la gente a su sitio web que ni siquiera saben lo que quieren que sus visitantes para hacer una vez que lleguen.
Verás todo tipo de bloggers presumiendo de la cantidad de tráfico que reciben en su sitio web cada mes, pero casi ninguno habla de cuántos de esos visitantes realmente se convirtieron en clientes o abonados.
¿Quiere 50.000 visitantes al mes? ¿O quiere 1.000 clientes nuevos cada mes?
Tener una llamada a la acción clara para guiar a sus visitantes convertirá su máquina genérica de generar tráfico en un verdadero negocio rentable.
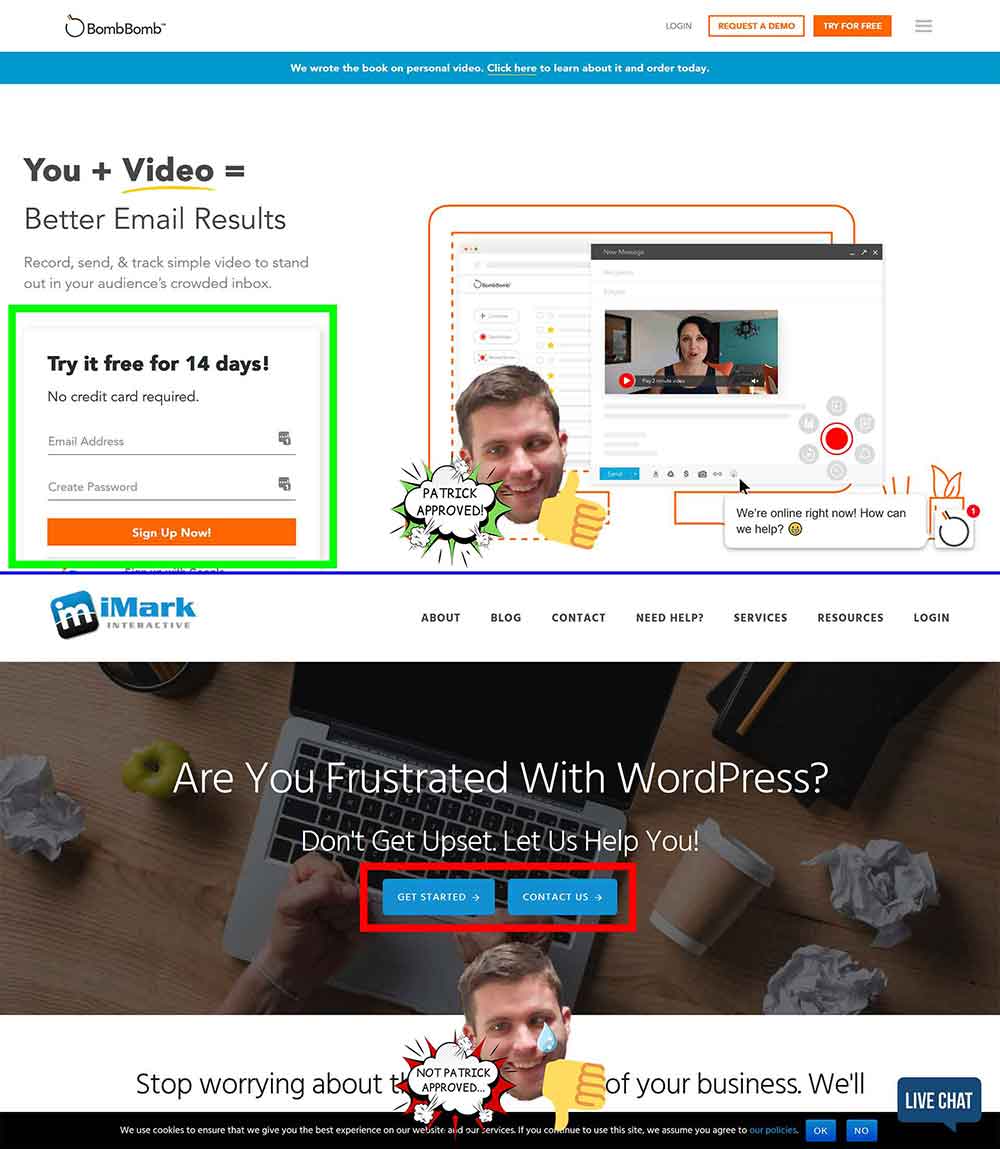
He aquí un ejemplo de una buena y una mala llamada a la acción:

BombaBombaLa llamada a la acción es clara, inmediata y procesable. Los visitantes ni siquiera tienen que hacer clic o desplazarse para inscribirse. (¡también sin tarjeta de crédito!)
Mientras que iMark InteractiveLa llamada a la acción de la UE es confusa y divisiva. ¿Qué es exactamente lo que estoy "Empezando"? ¿Es diferente de "Contactar con nosotros"? ¿Por qué tengo dos opciones para elegir? ¿Qué pasa si elijo la opción equivocada?
¿Ve lo fácil que pueden salir las cosas mal para su visitante?
3) Demasiadas llamadas a la acción
Suscríbase a nuestro boletín, síganos en las redes sociales, compre esto, haga clic aquí, lea esto, vea mi vídeo en YouTube...
Todo es demasiado.
Cada página de su sitio web debe estar dedicada a conseguir que sus visitantes tomen una sola acción.
Aunque es perfectamente aceptable tener enlaces a sus otras páginas, debería guiar a su visitante por un camino hacia una llamada a la acción al final.
Un embudo puede tener el siguiente aspecto:
- Un visitante aterriza en la entrada de su blog sobre "Cómo saber si su tejado necesita ser reparado"
- Leen tu post, luego hacen clic en tu llamada a la acción en la parte inferior que dice "Obtenga un presupuesto para la reparación del techo"
- Su llamada a la acción les lleva a su página de aterrizaje de servicios de reparación de tejados
- Ven la página, les gusta lo que ven, y luego envían una solicitud de presupuesto en su formulario de contacto situado en la parte inferior de la página
- Acaba de convertir a un visitante en un nuevo cliente potencial.
Todo ese embudo sólo funciona si te ciñes a esa única llamada a la acción: Conseguir que el usuario solicite un presupuesto para la reparación del tejado.
Si hubieras colocado un montón de otras cosas en la parte superior de ese embudo, como un montón de botones de suscripción y enlaces a las redes sociales en medio de la entrada de tu blog, aumentas las probabilidades de que tus visitantes pierdan la atención y se vayan a otra parte.
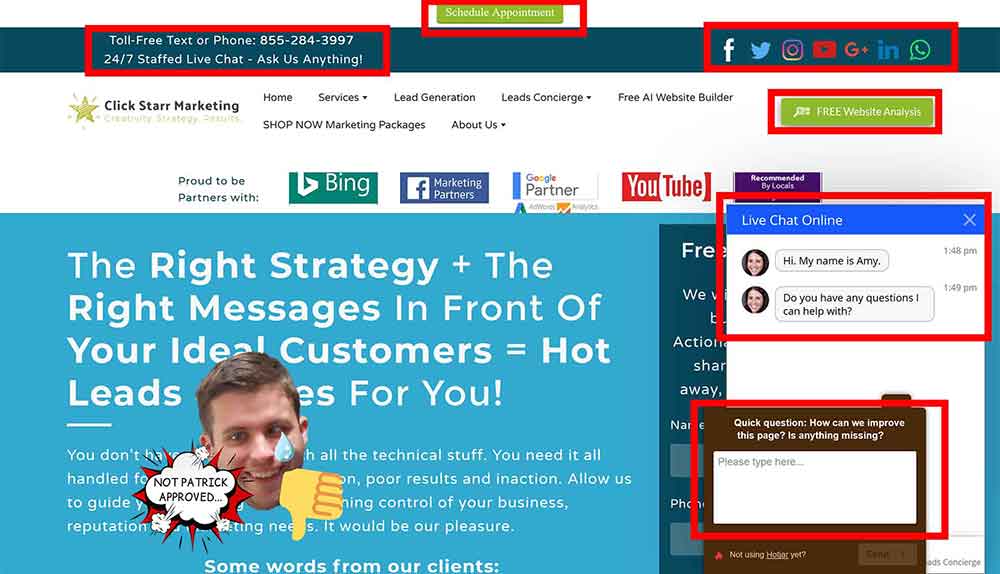
Este es un ejemplo de demasiadas llamadas a la acción: (sí, este es un sitio web real lolz)

Vaya.
Este es un ejemplo extremo, por supuesto. Pero te sorprendería saber cuántos sitios web cometen este gigantesco error de diseño web.
4) Párrafos largos
Esto es fácil.
Nadie quiere leer un muro de texto. Divida su contenido en párrafos cortos y fáciles de leer.
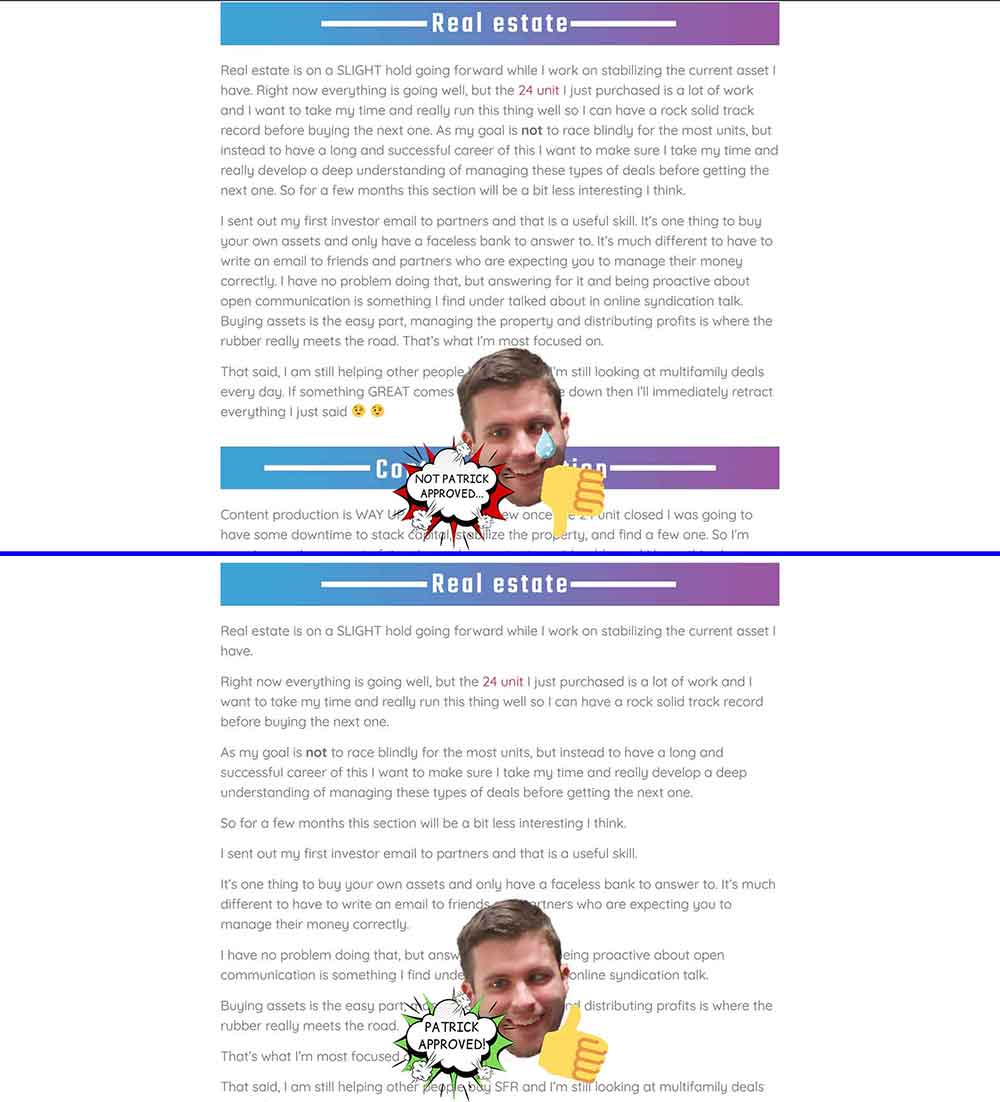
Este es un ejemplo de la longitud de un buen párrafo frente a la de un mal párrafo:

¿Cuál se tomaría el tiempo de leer?
5) Vídeos de reproducción automática
Los vídeos que se reproducen automáticamente al entrar en un sitio web son odiosos.
De hecho, cualquier aspecto de un sitio web que me obligue a hacer algo, o que limite mi libertad para elegir mi experiencia, es odioso.
Por no mencionar que la reproducción forzada de vídeos reduce el tiempo de carga de su sitio web. El vídeo tiene que cargarse independientemente de que sus visitantes quieran verlo.
Y hay un lugar especial en... mi corazón... para los sitios web que fuerzan la reproducción de vídeos con EL SONIDO EN.
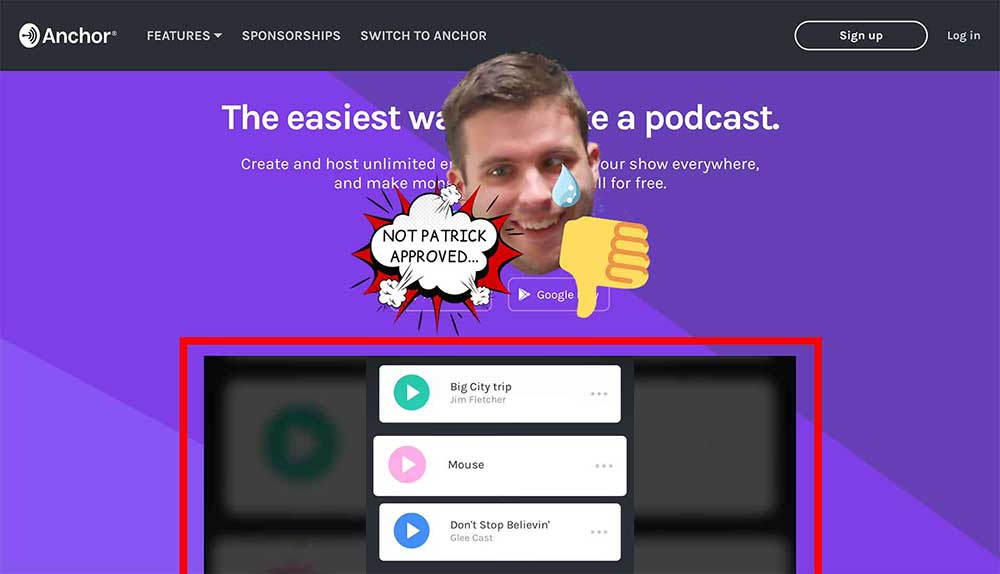
Este es un mal ejemplo de un vídeo de reproducción automática:

Si quisiera verlo, le habría dado al play, Anclaje. (aunque me encanta su plataforma de podcast)
6) Demasiadas animaciones
Las animaciones son geniales.
Y ciertamente pueden añadir valor al mensaje de su sitio web. Si estás haciendo un sitio web sobre el espacio, ¿quién no quiere ver los planetas flotando mientras te desplazas?
Pero puedes definitivamente exagerar.
Hay una fina línea entre mejorar la experiencia del usuario de su sitio web y sólo lanzando tantos trucos cursis como le quepan a su servidor.
Por no hablar de que puede perjudicar seriamente el rendimiento de su sitio web.
He aquí un ejemplo de buen uso de las animaciones en la web:

Las animaciones de su sitio web no deben restarle importancia a su mensaje, sino que deben añadir a la misma.
7) Imágenes de gran tamaño
Las imágenes potentes son el alma de su sitio web. La gente no tiene tiempo para sus anticuadas palabras.
Y con las imágenes convirtiéndose en el centro de un gran diseño web, el peaje que puede suponer para los servidores de su sitio web es enorme.
Muchos blogueros y diseñadores de bricolaje descargan fotos de alta calidad y las suben a sus propios sitios web. Sin hacer ninguna optimización o compresión primero.
Este es un error que se paga caro.
Muchas de estas imágenes tienen un precio de 3MB+…
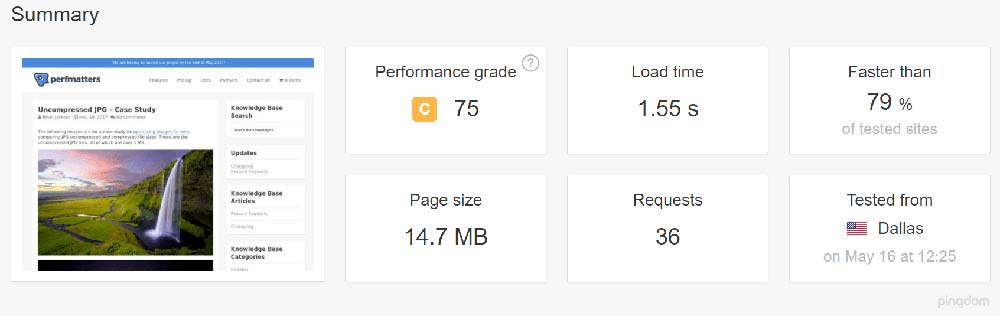
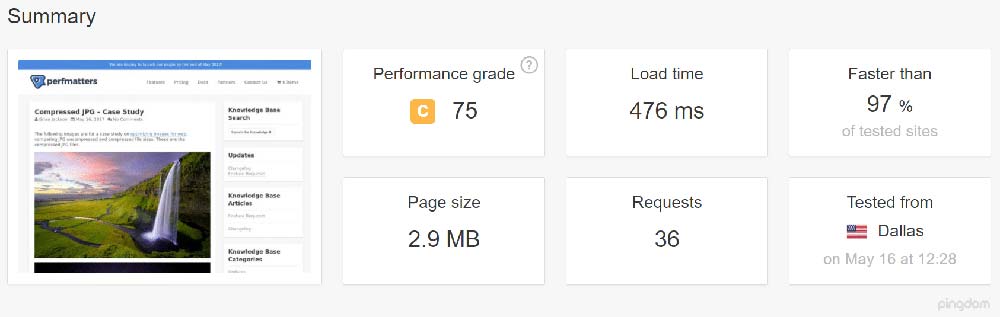
Vea la diferencia que supone comprimir y optimizar sus imágenes: (de nuestros amigos de Kinsta)


La optimización de las imágenes de esta página catapultó el tiempo de carga de 1,5 segundos a algo menos de medio segundo.
Una gran mejora para una tarea tan sencilla.
8) Fotos genéricas de archivo
¿Hay algo peor que descubrir un sitio web bonito, sólo para desplazarse hacia abajo y descubrir que están utilizando fotos de archivo cursis de personas que ni siquiera trabajan para la empresa?
O peor aún, Vince Vaughn ¿funciona para ellos?

Sí, así es. Vince Vaughn y algunos otros actores decidieron ensartar a la industria de las fotos de archivo participando en la producción de sus propias fotos de archivo cursis.
El objetivo era mostrar cómo las fotos de archivo deshumanizan a sus sujetos. Hasta el punto de que ni siquiera te darías cuenta de que hay una celebridad famosa en ellas.
"Pero Patrick, no tengo $500/mes para soltar en Shutterstock. ¿Dónde puedo conseguir fotos de stock gratis que no parezcan de stock?" - Tú, probablemente
La verdad es que puedes encontrar muchos recursos para fotos de archivo gratuitas que no parecen haber sido producidos en masa para todos los abogados y empresas de contabilidad del país.
¿Cómo saber qué buscar?
Este es un ejemplo de una mala foto de archivo y una buena foto de archivo:


La diferencia es clara.
9) Copia aburrida
Este me vuelve loco.
La gente pone tanto empeño en la apariencia de su sitio web, hace algo hermoso y funcional, y luego se caga por completo cuando llega el momento de escribir las palabras.
Una buena redacción es el corazón y el alma no sólo de su sitio web, sino todo su negocio.
Es lo que hará que sus visitantes sigan leyendo y desplazándose, o que huyan hacia sus competidores.
El sector del diseño web es notoriamente malos en la redacción de textos publicitarios. Como tal, serán el centro de mi desprecio.
He aquí un ejemplo de mala y buena redacción de un sitio web:

¿Qué página tiene más probabilidades de engancharle y mantenerle desplazándose hacia abajo para obtener más?
(Revelación total: la última página es mía).
10) Página de información
La página Acerca de está muerta.
La gran mayoría de los sitios web no lo necesitan.
Si no puede decir a sus visitantes de qué se trata desde su página de inicio, entonces no se molestarán en hacer clic en su página Acerca de.
Ahórrese el tiempo y el dinero, y sáltese la pena.
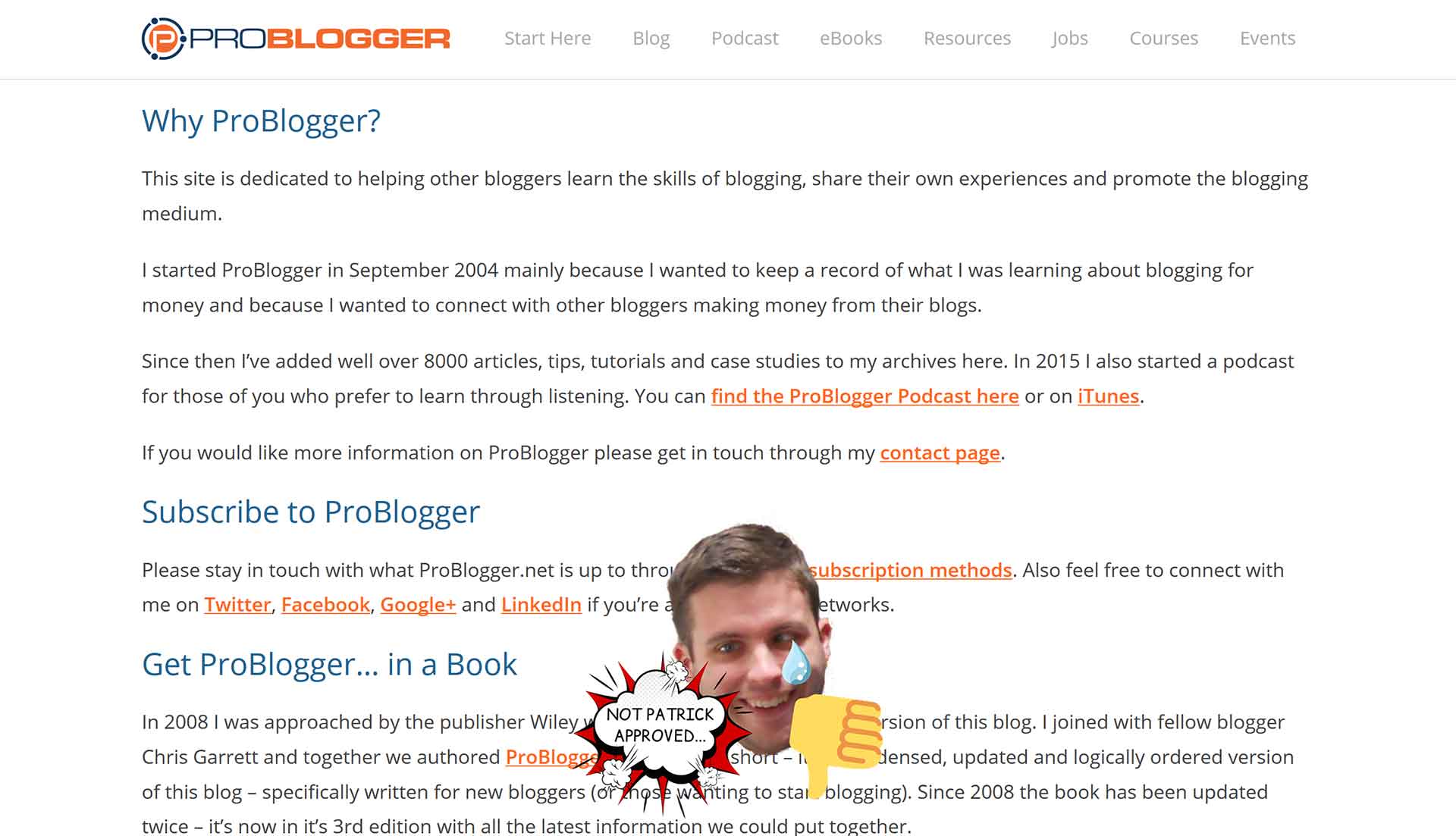
Este es un ejemplo de una mala página About que nunca deberías ver:

ProBlogger es un sitio web fantástico, y produce uno de mis podcasts de diseño web favoritos...pero esta página de "Acerca de" es aburrida. Probablemente por eso está escondida en el pie de página...
11) Página de testimonios
La página de Testi (lolz) está aún más muerta que la de About.
Francamente, debería tener pruebas sociales (es decir, reseñas y testimonios) repartidas por todo su sitio. No hay razón para mantenerlas en una sola página.
Y obtener reseñas para su página de Google My Business es más importante de todos modos.
Este es un buen ejemplo de dónde deben ir los testimonios: (a través de nuestros amigos de BigScoots)
Justo ahí, en medio de la página de inicio. Ahí es donde deben ir sus testimonios.
Y en cualquier otra página posterior cuando sea pertinente.
12) Iconos destacados de las redes sociales
Nuestros amigos de Medios de comunicación en órbita lo ha expresado mejor de lo que yo podría hacerlo:
"Los iconos de las redes sociales no son más que señales de salida de color caramelo". - Andy Crestodina
Bueno. Dicho sea de paso.
Cada icono de las redes sociales que colocas en tu sitio es una oportunidad para que tus visitantes se distraigan y se queden tranquilos.
![]() El objetivo de las redes sociales es conseguir que la gente venga Desde las redes sociales hasta su sitio web. No al revés.
El objetivo de las redes sociales es conseguir que la gente venga Desde las redes sociales hasta su sitio web. No al revés.
13) Plugins sobrecargados
Esto se aplica principalmente a mis compañeros usuarios de WordPress por ahí.
La función de plugins de WordPress facilita la adición de funciones avanzadas a su sitio web. Funciones que normalmente requerirían una complicada personalización.
Pero mucha gente se pasa de la raya añadiendo plugins.
Cada plugin que instalas consume más recursos de su servidor. Recursos que podrían emplearse mejor en otra cosa.
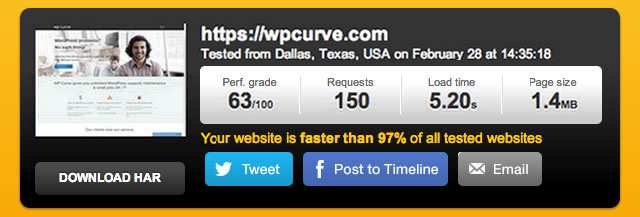
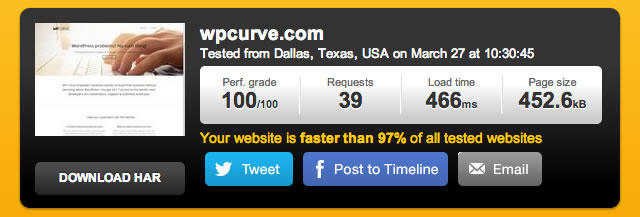
Mira la diferencia WPCurve que se hace en su sitio web al eliminar los plugins innecesarios:


A partir de un tiempo de carga de 5,2 segundos a poco menos de medio segundo.
Eso es enorme.
14) El odioso chat en vivo
Chat en vivo...
Posiblemente la peor tendencia de marketing en Internet en una década.
Es la nueva ventana emergente.
No puedo creer la cantidad de propietarios de sitios web que siguen desafiando toda la sensibilidad moral de la experiencia del usuario. La única manera de describirlo es detestable.
No me opongo a todos los chats en directo, eso sí. Hay que hacerlo con discreción y pensando en el usuario.
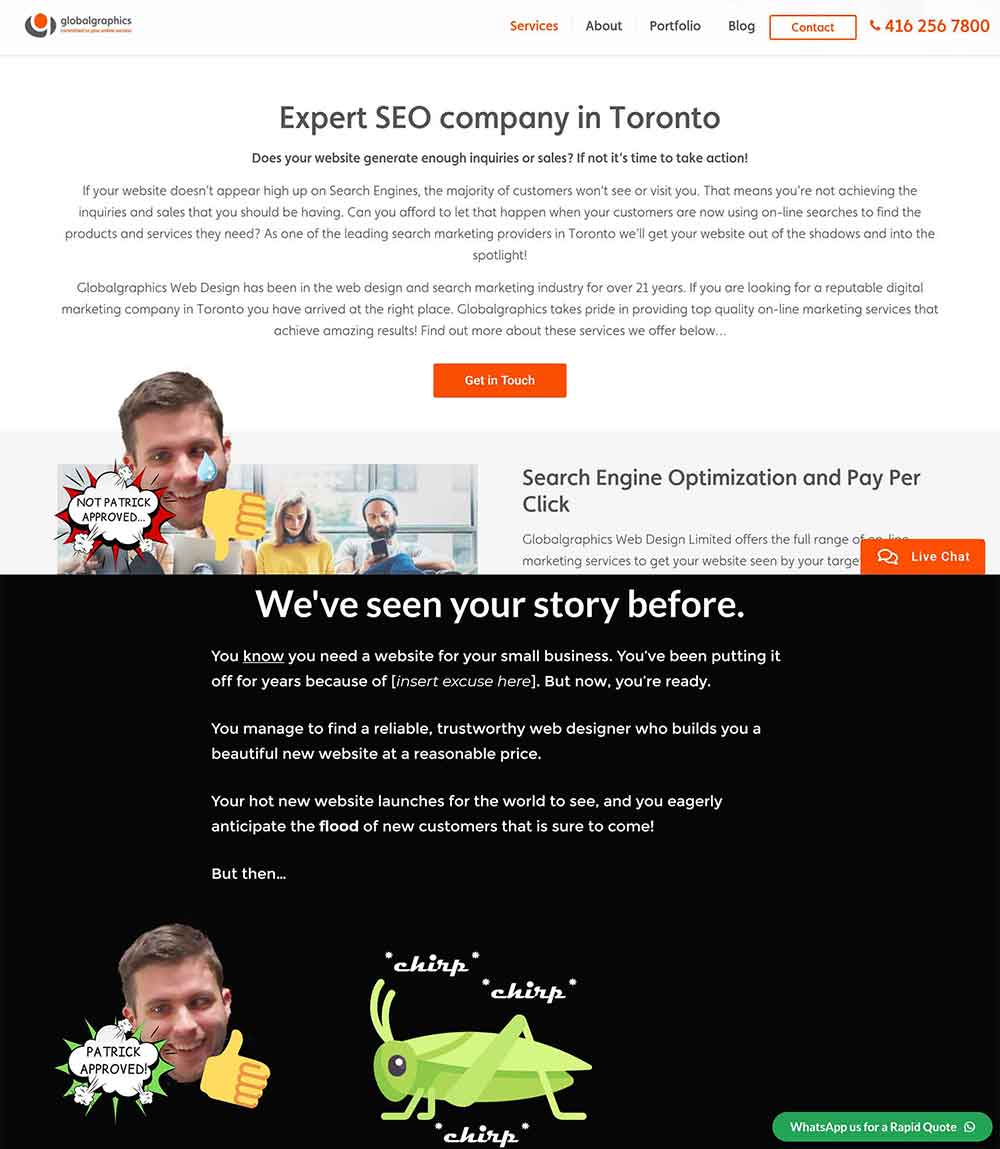
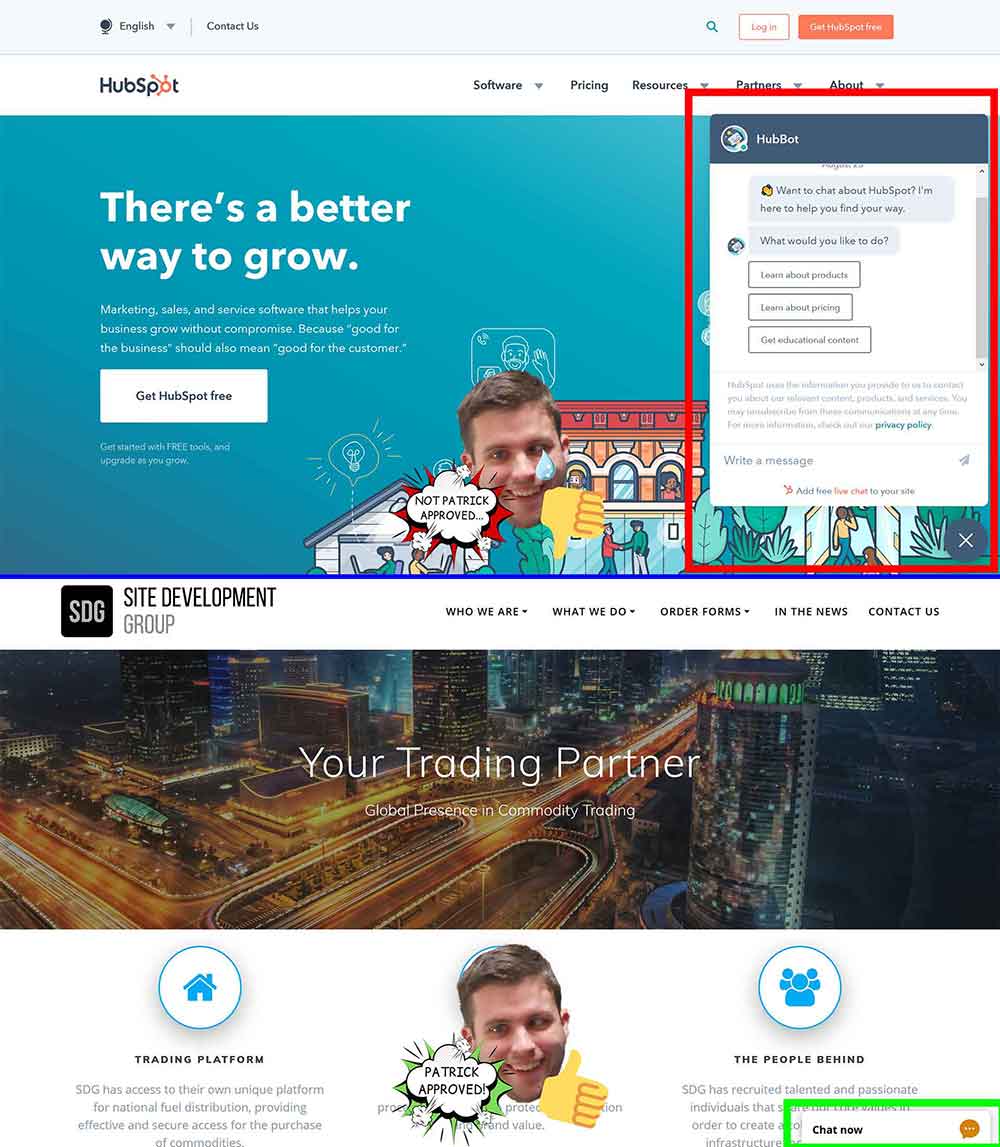
He aquí un ejemplo de chat en vivo bien hecho, y también terriblemente mal hecho:

Una de ellas es una sutil opción de contacto que está ahí si lo necesitas.
El otro es agresivo, molesto, y de alguna manera incluso se las arregla para ser un anuncio de uno de sus propios productos.
¿Qué sitio web prefiere visitar?
15) Enlaces de correo electrónico
Hace poco tuve este debate con un cliente. Perdí.
Supongo que a veces "los clientes siempre tienen razón". *Encogimiento de hombros*
Insistieron en que necesitaban tener un enlace directo al correo electrónico en su sitio. Ya sabes, cuando haces clic en un correo electrónico y automáticamente se despliega el cliente de correo electrónico de tu elección para que puedas empezar a escribir.
Suena muy conveniente, ¿verdad?
Y lo era. Justo hasta que los "comercializadores" lo arruinaron.

Ahora bien, si decides poner un mailto: en tu sitio, sólo estás aumentando la cantidad de spam que vas a recibir en tu bandeja de entrada.
16) Demasiadas "cosas"
Y por último, pero no menos importante, demasiadas "cosas".
Sé que suena muy vago, pero sé que es así.
Con diseño web modernomenos es más. El espacio en blanco es tu amigo. El hecho de que tengas un espacio vacío, no significa que tienen para llenarlo con algo.
El uso inteligente del espacio en blanco presenta mejor su mensaje y embellece aún más su sitio web.
He aquí un ejemplo de un sitio web con demasiadas cosas y otro con la cantidad justa:

(Sí, es cierto. He vuelto a utilizar mi propia página web como ejemplo. Haz tu propio blog si no te gusta. ????)
¿Cuál de estos sitios tiene el mensaje más claro?
La limpieza, la sencillez y el minimalismo están de moda. El desorden y la sobrecarga de información están fuera.
Oh, seguro que hay más cosas de las que deshacerse...
A medida que Internet evoluciona, las normas de diseño web se adaptan.
Hoy en día, esto sucede a un ritmo rápido.
Voy a tener que estar al tanto de este post para poder seguir añadiendo más a lo largo de los años...
Pero si elimina estas 16 cosas de su sitio web hoy mismo, notará un dramático mejora del rendimiento de su sitio web y la tasa de conversión.
Lo garantizo personalmente.





