Managing a website is more work than it seems. Straight up.
My greatest challenge is trying to communicate that to every client I build a website for.
The work doesn’t end once we hit that big ol’ publish button. You still have to deal with web design edits, server management, analytics, website performance improvements, plugin updates, security challenges and much, much more.
In this complete website management guide, I am going to detail exactly how to maintain a website.
I’ve also provided real world examples for every step that I describe here.
Still with me? Let’s dive in!

Chapter 1: Web Design

Of course the primary focus of website management is going to be on the website’s design.
And there are a lot of things to think about when keeping your website from looking like it just came out of the stone age.
- User Experience
- Calls to Action
- Copywriting
- Conversion Rate Optimization (CRO)
- Lead Captures
- Keeping the Visuals Fresh
User Experience
Crafting a great user experience doesn’t end when your website is launched.
User habits evolve over time. What worked for great web design UX 5 years ago is largely antiquated these days.
You should also be tracking your website’s visitor metrics to determine where there may be some design flaws.
A quick look at Google Analytics tells us that your home page bounce rate has been steadily climbing. People are landing on your website, then leaving within a few seconds.
This is because your flashy video, cool and unique 5 years ago, is now nothing more than a nuisance to your visitors. They’re getting tired of waiting to see your home page, and clicking the back button to head to your competitor’s website.
Your intro video needs to be removed in order to reduce the amount of time it takes for your visitors to see your home page.
Moral of the story: UX is the most important aspect of great web design.
Calls to Action
A call to action is as simple as it sounds.
Every single page of your website needs to have a purpose. An action that you want your visitor to take.
It needs to be extremely obvious.
And it cannot be more than 1 or 2 at a time.
Here’s why that’s a mistake.
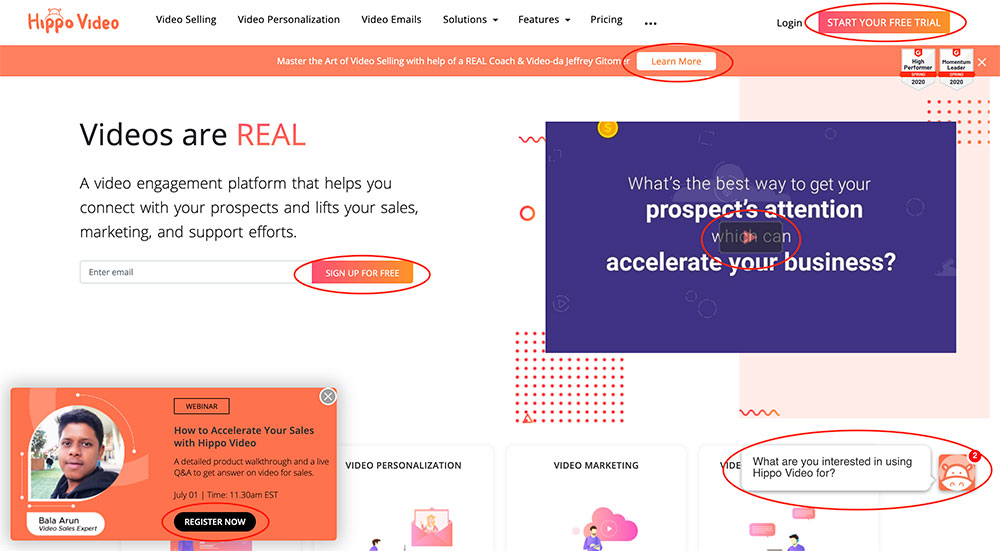
Bad example of website CTAs:

Let’s play a game. How many CTAs can you spot here on Hippo Video’s home page? 1? 2? 3? 4?? 5???
I’ve counted 6. 6 CTAs in one section! It’s incredibly disorienting and confusing. As a new visitor, I’m not sure which one I should be clicking on.
And they actually forced a popup on me after I took this screenshot. So technically there were 7 CTAs! Sheesh.
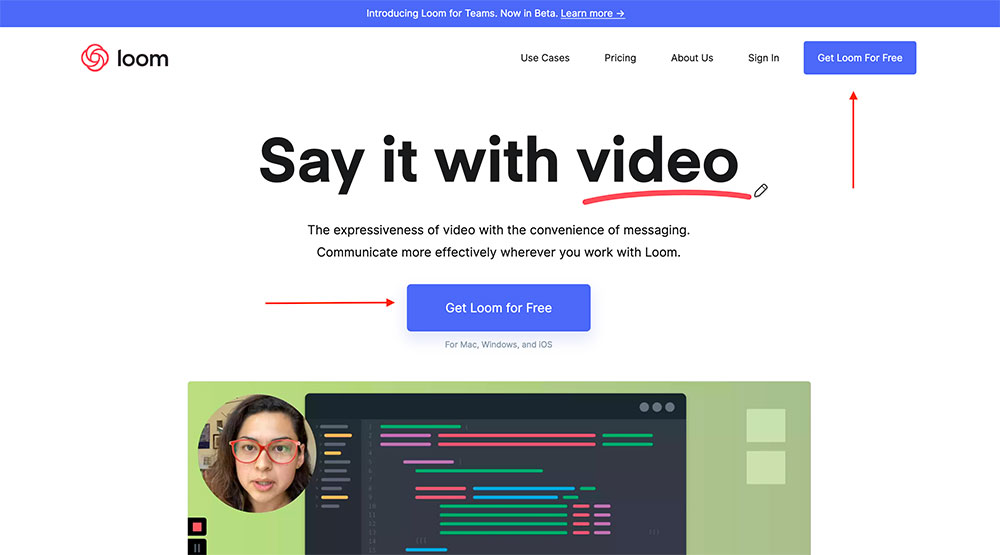
Good example of website CTAs:

Loom has a similar product to Hippo Video, but does a much better job at communicating it with a clear CTA.
1 option. 2 buttons. That’s it. (minus a minor CTA for Loom Teams at the top, I’ll allow it)
Moral of the story: Have a CTA for every page on your website. And make it clear, clean and simple.
Copywriting
Copywriting may be the most valuable web design skill you can learn.
I’m serious.
The ability to write a compelling story is precious. Storytelling is a fundamental part of being human.
If you can use it to sell stuff, like with copywriting, even better!
And because the standards for language are constantly changing, your website’s copy should be adapting as well.
Whatever language you were using 15, 10, even 5 years ago is already outdated.
Note that I did not include the word “Ottawa” in my search. Google simply knew that I was searching from the Ottawa area and provided me with local results. Their algorithm has been able to do this for years, and is only getting smarter.
Nonetheless, many web designers and SEOs are still using old school copywriting tactics.
10 years ago, web designers were writing copy for Google, not their visitors. Rather than using natural language that grabs your attention and moves you to act, they were stuffing their headings and paragraphs with as many keywords as they could.
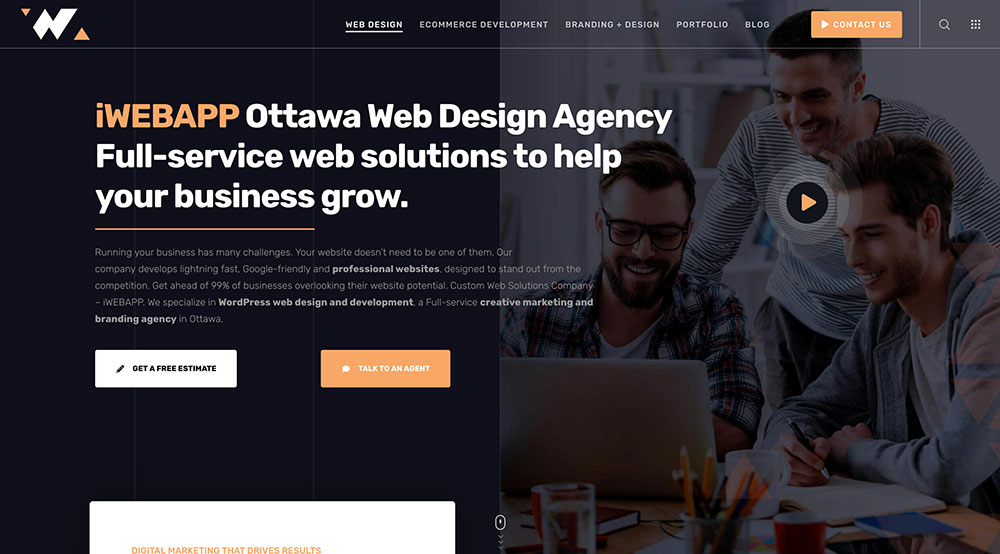
Bad example of copywriting:

Not a fan of this here from iWebApp. They’re clearly just trying to rank for keywords like “ottawa web design“, “wordpress web design” and “custom web solutions company“. Nobody talks like that. It’s not natural.
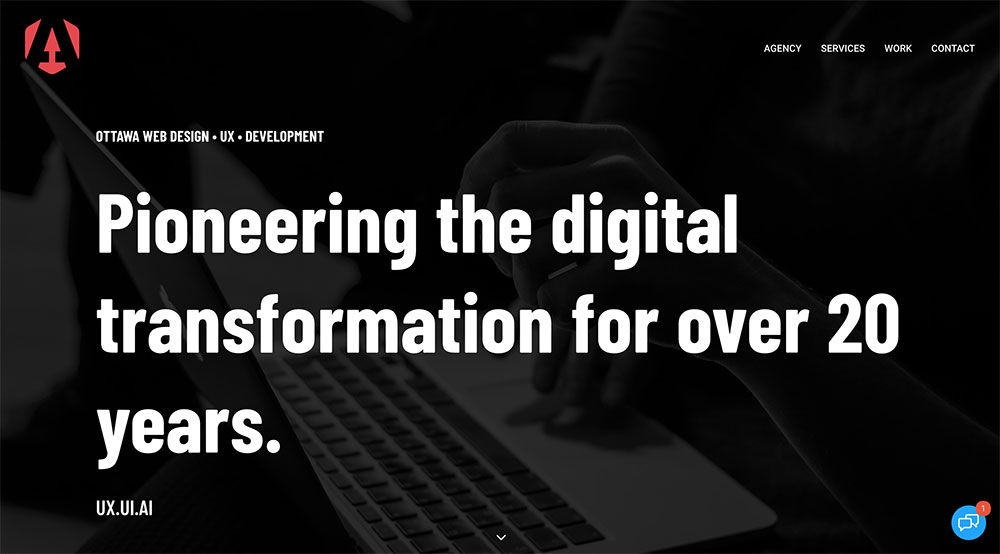
Good example of copywriting:

Whereas here, from Atomic Motion, we have a clear and powerful value proposition right off the bat. Real language for real people. Not bots. And they even still managed to squeak in an “Ottawa Web Design” keyword in the tiny header above.
Moral of the story: Write for humans, not robots.
Conversion Rate Optimization
People are obsessed with driving more traffic to their websites. What they don’t spend enough time thinking about is:
What do you do once people actually land on your website?
That’s what CRO, or Conversion Rate Optimization, is all about. Finding ways to convert your website traffic into actual customers.
And this is another aspect of website management that requires near constant attention. The smallest text tweak here or change of color there can make all the difference.
Web design standards are constantly evolving, and your CRO needs to evolve with it.
Somewhere along the way your customers are getting confused or distracted. And you’re losing money as a result.
After going through the purchase process yourself, you notice that the shipping info portion of the process is quite cumbersome. Filling out every detail manually takes too much time.
So you install a plugin that automatically populates the city, state and postal code as the user types in their street address.
You’ve now removed a common pain point from your customer experience, and your visitors are rewarding you for it. Your conversion rate has improved by 17% just by making this simple little change.
That is CRO. And that is why it is never-ending.
Moral of the story: Always be looking for ways to improve your customer experience and remove purchasing barriers.
Lead Captures
There are a number of ways to capture leads from your website. Contact forms are the most popular, with email and phone following closely behind.
Online chat is becoming more common as well, though its implementation often leaves a lot to be desired.
And that’s a great example of why monitoring your lead captures is a crucial aspect of website management.
Many web designers are too quick to jump on the latest design fad and damage their website’s user experience as a result. (I’m looking at you Chat Bots and Social Proof)
You’ll need to stay on top of new lead capture technologies to ensure you choose the good ones and avoid the bad ones.
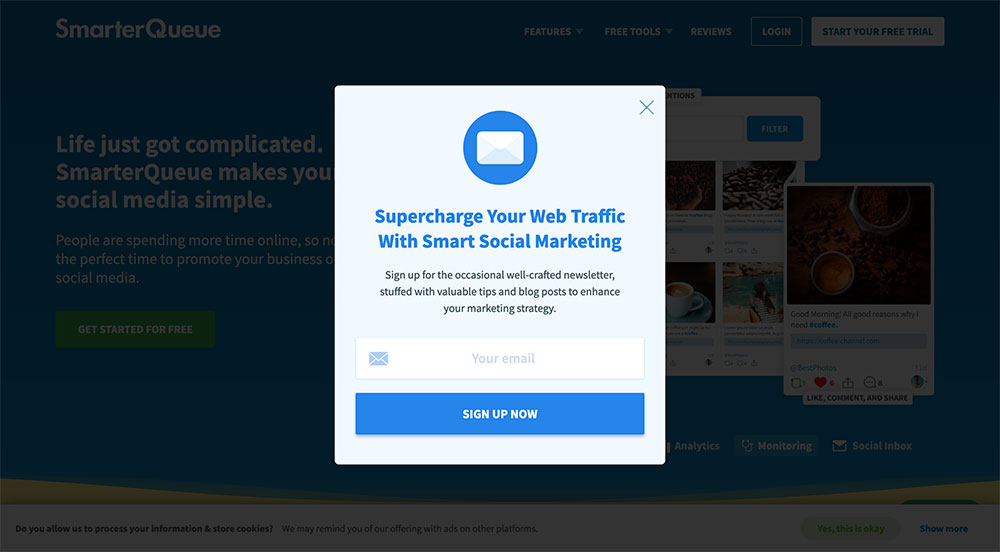
Bad example of a lead capture:

This popup forced itself into my face within 3 seconds of me landing on SmarterQueue‘s home page.
Rather than allowing me to take the time to browse and learn more about their product, they shoved a generic garbage newsletter in my face. With zero context.
Sheesh, at least buy me a drink first…
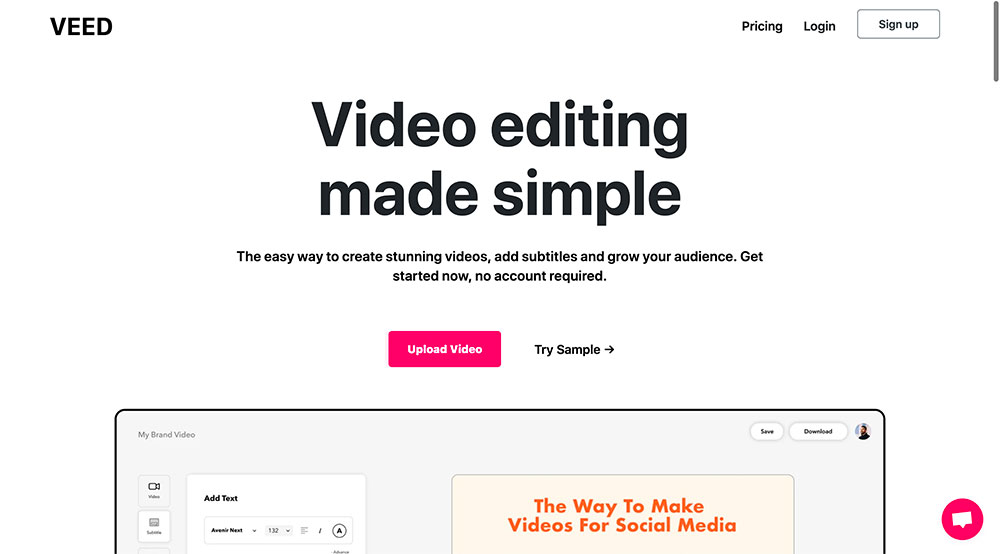
Good example of a lead capture:

Not only does Veed not shove an irrelevant popup into my face upon landing on their home page, they make the entire sign up process for their product painless.
You can literally upload a video to get started without having to sing up or login to anything.
You just upload your video and start editing right away. Then, when you’re ready to publish the video, they ask you for your email so that they can send you a link to login to. No password needed.
Now that you’re an official free user, they will slowly look for opportunities to upsell you to their paid version. With actual features and clear incentives.
That is how it’s done.
Moral of the story: Your lead capture should never feel like a hard sell. Don’t be a pushy used car salesman.
Keeping the Visuals Fresh
Web design never stops moving.
A beautiful website can become severely outdated in just a few years.
I’ve tweaked, edited, redesigned, expanded, refined and blown up my website countless times since I built it 5 years ago. Each change has improved my visitors’ user experience and my own conversion rates.
Take a look at both and tell me which web designer you would hire.
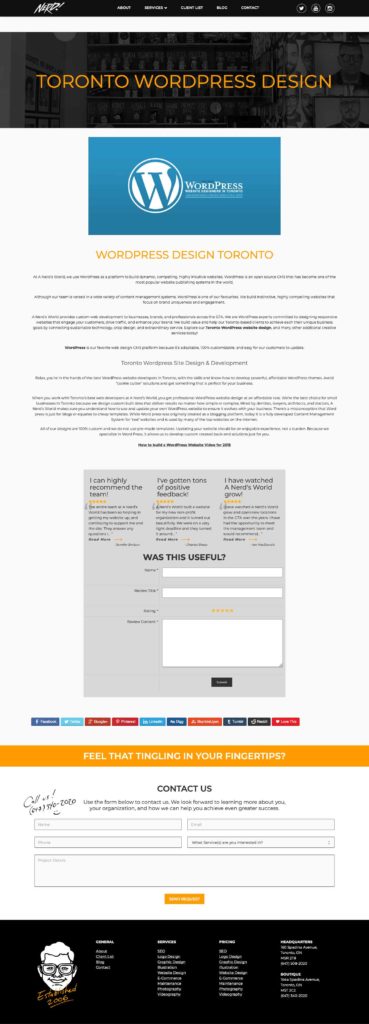
Bad example of outdated web design:

This may have worked for A Nerd’s World 5+ years ago, but it is straight up ugly at this point.
The random white gap just below the nav menu, the giant Wordpress logo, the not 1 but 2 headings of “Wordpress Design Toronto“, the massive wall of tiny text, the clumped together testimonials, the awkwardly aligned contact form…
There’s tons of room for improvement here.
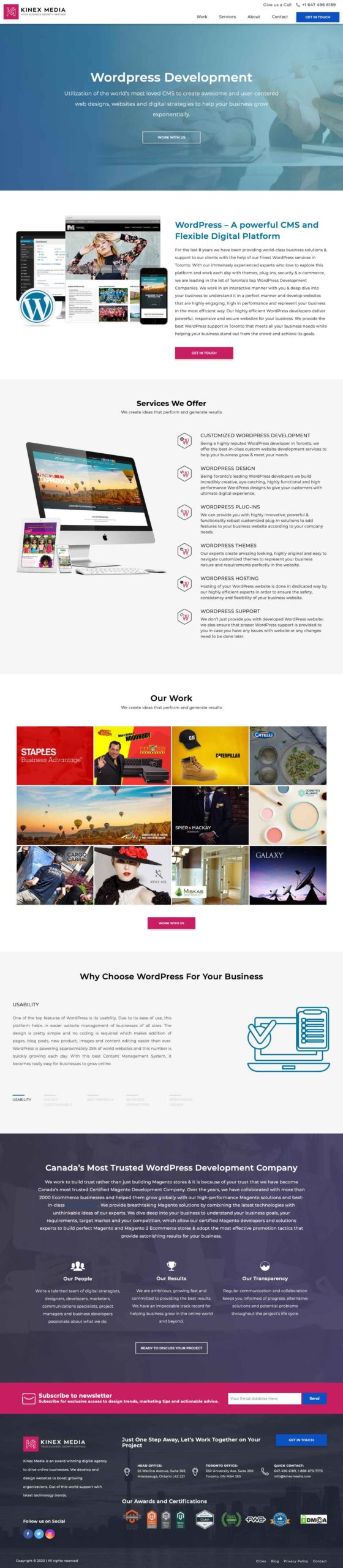
Good example of up-to-date web design:

This page from Kinex Media is how a modern landing page should look. Clean lines, organized content, beautiful visuals, clear CTAs and value propositions.
You’d be amazed at how long it took me to find a page worthy of this blog post. I am stunned at how many low quality web design agencies continue to rank high in Google for competitive keywords.
But SEO is a long game. Gotta be patient…
Moral of the story: Visuals matter. Web design is not just about the techy stuff. Stay fresh.
Chapter 2: Website Maintenance

Now that we got the fun design stuff out of the way, it’s time to dig into what everyone hates. (And what too many people ignore.)
Maintenance. Yay!
- Backups
- Monitoring Uptime
- Browser Testing
- Analytics
- Updates
- Theme
- Plugins
- CMS
- Server
Backups
So many things can go wrong with your website at anytime. When (not if!) that happens, you’ll need to restore your website to a previous version that was working just fine.
Monthly backups are better than nothing.
Weekly backups are much better.
But, if you’re making changes to your website regularly, you should definitely be doing daily backups.
But after checking out the preview, you notice that there are some design flaws with your template. The images are too small and blurry.
So, you start tweaking with your template’s settings to fix this.
But instead of fixing it, you make it worse. The images are now way too large. So much so that they actually extend off the screen when viewed from mobile devices.
And the worst part is? You have no idea how you did it.
Which means you don’t know how to fix it.
But, because you’re signed up with an awesome website management agency, all you have to do is contact them to have them restore your website to yesterday’s version.
Boom. Crisis averted. And now you don’t have to spend hours of your valuable time struggling to fix it.
Moral of the story: Always backup your website. Often.
Monitoring Uptime
What if you don’t have to make changes to your website very often?
Maybe you just want a simple one-pager that talks about your business, the services you offer, and provides all of the contact info your visitors need to get in touch with you.
How do you ensure that your website always stays online?
Then a week goes by with nothing coming in. “Weird, but it’s probably just because of the holiday weekend.“
Then 2 weeks go by. Still no new leads. “OK… weirder… although the news did say that the economy took a hit last quarter. Probably feeling the effects.“
3 weeks. Still nothing. “OK something must be wrong.” You type in your website domain at the top of your browser and, instead of finding your beautiful website, you’re greeted with this:

And your heart sinks. ????
“What is this?? My website is down?? How long has this been going on??“
Now it all makes sense.
The reason why your automated lead generating machine stopped sending you leads is because it crashed. And you had no idea.
Had you hired a web hosting company that monitors your website and notifies you anytime it goes down, you could have avoided losing sales.
Moral of the story: Use a hosting a company that offers website uptime monitoring.
Browser Testing
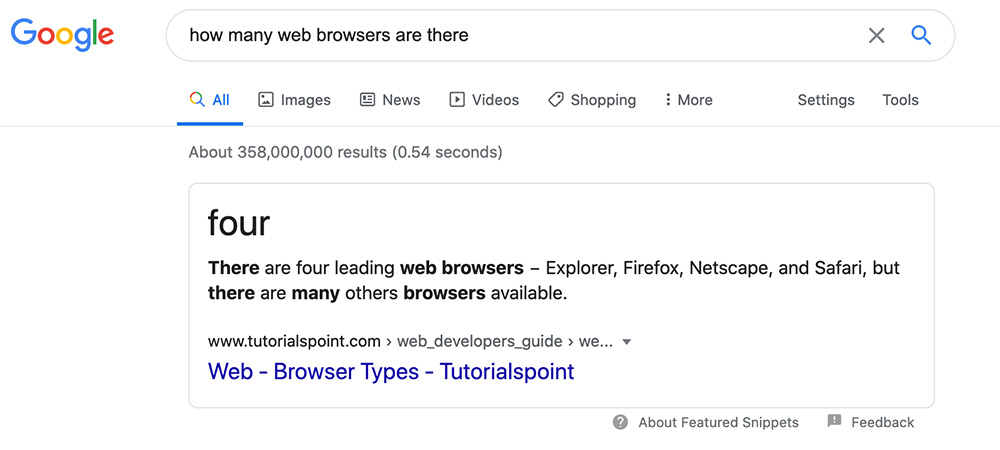
Do you know how many web browsers there are to choose from?
No? I don’t blame you. Because Google doesn’t even know.

Really, Google? Explorer? NETSCAPE??
Try dozens. There are dozens of internet browsers for your visitors to choose from.
Fortunately for you, the vast majority of people use Chrome, Firefox, Safari or Edge.
But even within those 4 browsers there are a seemingly infinite number of devices they can be used from. iOS, Android, MacOS, Windows… Not to mention the insane amount of different devices that are contained within the Android and Windows ecosystems.
With new devices constantly being released, and browsers regularly being updated, your website can suddenly look like garbage on any one of them.
And when that happens, will you have the skills and knowledge to fix it?
You check it out, but everything is working just fine for you.
You followup with your visitor and he tells you that he’s using Firefox for his internet browser. In fact, Google Analytics is telling you that 5% of your website visitors are Firefox users.
You contact the developer of the Gallery plugin you use, and they tell you that they develop their plugin primarily for Chrome, Edge and Safari. They don’t test their plugin for Firefox compatibility.
You now have a choice to make:
- Switch to a Gallery plugin that prioritizes development for Firefox.
- Decide it’s not worth switching in order to satisfy a tiny percentage of your website visitors.
Sounds silly, but this stuff definitely happens. (Especially to Firefox…)
Moral of the story: Decide what browsers are most important to your visitors and prioritize accordingly.
Analytics
You have to know what’s going on with your website if you want to manage it effectively.
More specifically, you need to know how your users are interacting with it.
Google Analytics is the easiest and freest form of website analytics.
You can dig into more advanced analytics like heat mapping if you want to get real technical. Just know that you’re going to have more privacy and permission laws to deal with. (Don’t you dare shove more obnoxious cookies in my face…)
You temporarily install heat mapping software to determine how visitors are interacting with the page.
The results tell you that, instead of clicking on your big Get Started button in the top-right corner, a large portion of your visitors are clicking on the pretty little social media icons instead. And never coming back.
You can now keep people focused on your website simply by removing those social media icons.
Moral of the story: Who needs Facebook anyway?
Updates
We get constant updates to everything these days. And websites are no exception. Updates for your:
- Theme
- Plugins
- Content Management System
- Server
NOTE: A major advantage of choosing a website builder like Shopify, Weebly, Wix or Squarespace, is that you don’t need to worry about regular updates. Each of these companies have built their own proprietary ecosystem. This makes thing simpler, for sure, but it naturally limits your capabilities when designing the site. The following information is for people who will be using the world’s most popular website building platform, Wordpress.
Theme Updates
Choosing the right theme for your website is extremely important. You have to think beyond the visuals of it.
And with literally 10,000’s of themes to choose from made by 1,000’s of different developers, how do you decide?
An often overlooked aspect of choosing a website theme is how popular it is. If a theme is used by many people, the developer has a much bigger incentive to push regular updates.
But if it’s a lesser known theme, with only a handful of people using it, the risk of the developer simply abandoning it becomes much greater.
You buy it for $29 off of Massive Theme Marketplace, and build your website with it.
For the first few months, everything is just peachy. You couldn’t be happier with your purchase.
But then, Wordpress pushes out a big new update. Which you quickly install. (it’s important for security, after all)
And suddenly everything has gone wrong.
Your home page is now a jumbled mess. Your images are no longer fitting the way they’re supposed to. They’ve bloated into monstrosities that are eating up the text on your page!
And the worst part is, you have no idea why. Or how to fix it.
One thing you do notice is that your theme developer hasn’t put out a new update to match Wordpress’ update. And he’s not responding to any of your emails.
This is the potential nightmare of choosing an unknown theme developer for your website.
Moral of the story: Look closely at who you’re buying your website them from. Take note of reviews, the amount of downloads, and when the most recent update was made to the theme.
Plugin Updates
Plugin updates follow a very similar story to theme updates.
Not only should you be mindful of keeping your plugins to a minimum, you also need to be careful which plugins you use.
You head to the plugin marketplace, search for “instagram“, and find dozens of Instagram gallery plugins to choose from.
After digging a little deeper, you manage to find one that is 100% free. Sweet!
You install it in your website and bask in the glow of your fancy new Instagram gallery on your home page.
A few months later you find your email and phone number are being bombarded by spam. The calls in particular are just relentless, and you don’t know how to make them stop!
Unfortunately, nothing in life is ever truly free… We all gotta make money somehow. Including the developer of that Instagram plugin you happily installed on your website.
Rather than charge people upfront for his product like a proper business, he’s going to lure people in with the promise of “Free!” and then turnaround and sell their personal data to data brokers.
Your email and phone number are now in the hands of hundreds of spam companies. Have fun with that.
Moral of the story: Be mindful of what plugins you use on your site. The more you add, the higher the risk of dealing with security breaches. Even with popular ones.
Content Management System (CMS) Updates
By now you may be thinking, “Why should I bother with updates at all then? If my site is working just fine, why risk updating it and breaking my beautiful design?”
One word: Security.
Hackers and generally bad people are constantly looking for vulnerabilities to exploit in popular software. Data is worth a lot of money, and they want to get it by any means necessary.
And they often succeed. At which point software companies must update their products to “patch” the holes.
2 years go by. Your website has been steadily bringing in new leads like an automated machine. Fantastic!
Then, one day, it goes dark. All of your website visitors are now being redirected to a pornographic site.
You’ve been hacked.
“How?? I didn’t do anything??“
Yah, that’s the problem. You haven’t done anything in 2 years. Your website’s CMS, theme and plugins are all running on 2 year old technology. Technology that hackers figured out how to exploit a long time ago.
Moral of the story: You need to keep everything up to date. Especially your website’s CMS. If you don’t know how, then hire someone who does.
Server Updates
When it comes to website hosting, almost everyone scrapes the bottom of the internet barrel for the cheapest hosting they can find. They don’t seem to think about anything other than price.
And I don’t blame them. Website hosting is confusing. If it all looks the same, why wouldn’t I go for the cheapest option?
Well, you get what you pay for.
The vast majority of cheap web hosting companies will take your website and stuff it into a server with thousands of other websites. Thousands of websites that you will need to compete with for valuable resources.
And because you’re only paying $5/month, they don’t have much incentive to keep their server running in tip-top shape.
Which means things like PHP updates will often be neglected.
Unfortunately, this person did not see the value in getting a high quality website hosting service that would make sure things like this didn’t happen.
But you’re too clever to do something like that, right?
Moral of the story: Don’t cheap out on website hosting. Invest in a company that takes it seriously, and manages their servers appropriately.
Chapter 3: Website SEO (Search Engine Optimization)

Search engine optimization feels like my hobby sometimes. I just love it.
Here are some things you’ll need to manage if you want to keep your website healthy for Google:
- Loading speed
- Keyword optimization
- Algorithm updates
- Link building
Loading Speed
Your website’s loading speed is crucial to the success of your Google rankings. And it’s only going to become more important with Google’s Core Vitals update.
You should always be looking at ways to improve your website’s loading speed.
It’s only about 2 mins long, so you figure you can just upload and host it directly on your website.
But after doing that, you notice that your home page is loading a bit slower. You test your home page with GT Metrix and confirm your fears. Your site is loading about 1.4 seconds slower than before you embedded the video.
1.4 seconds may not seem like a lot. To Google, it’s massive.
So instead of hosting your video directly on your website (meaning the work is being done by your web host’s servers) you upload the video to Vimeo and embed in in your home page.
Now the bulk of the loading work is being done by Vimeo’s high performance servers, and your loading speed has improved by 1.2 seconds as a result.
Moral of the story: More isn’t always better. Keep your website lean and clean!
Keyword Optimization
Keyword optimization is not nearly as important for SEO as it once was. Google is now much better at understanding the intent behind the words.
But, it is still important. It gives Google’s bots an easier way to understand what your page is all about.
If you really want to dig deep into your website’s keyword optimization, you should be using an SEO tool like Ahrefs or SEMrush.
But not everyone can afford those. Or know how to use them.
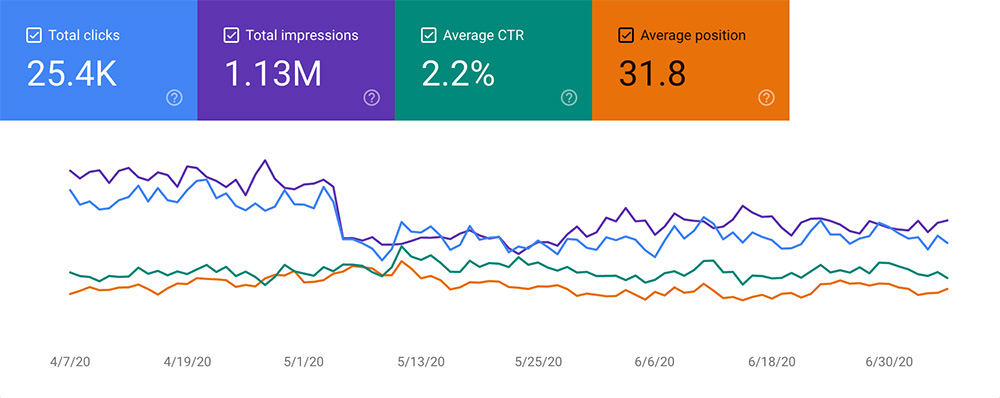
So at the very least you should get familiar with Google’s Search Console.
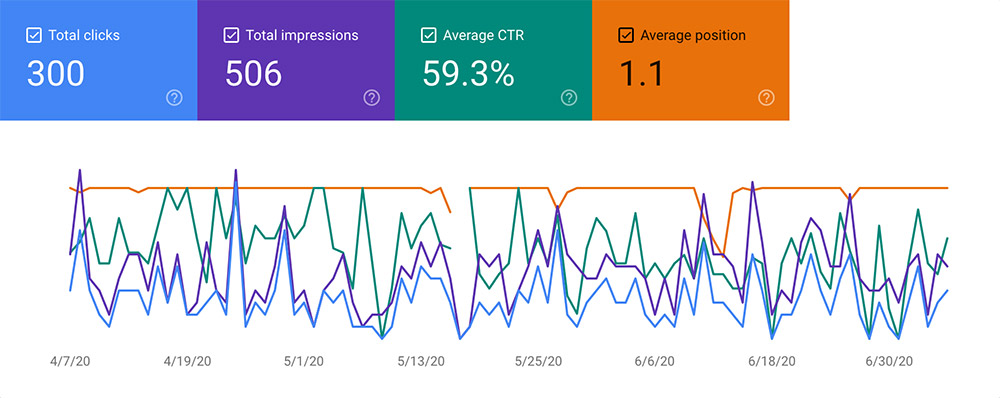
But Search Console is telling you that your CTR, or Click Through Rate, is abysmal.

People are seeing your page in their Google results, but aren’t clicking on it.
It turns out that your SEO title that displays in Google results really isn’t that enticing. “Luxury Furniture Store | Interior Mecca“? Yawn.
So you decide to tweak it a little bit, writing “Best Luxury Furniture in London | Interior Mecca“.
The CTR dramatically improves. It’s way more attractive!

Now you just have to ensure that you can deliver on your promise of the best luxury furniture in London.
Moral of the story: SEO is simple, but not easy. It takes time and money to succeed. (maybe try our premium SEO services? 😉)
Algorithm Updates
Google regularly updates the algorithm it uses to handle search results.
When those updates it happen, every SEO in the world holds their breath, hoping their website won’t be a casualty of the new rules.
If that sounds exhausting to you, I don’t blame you.
After doing a bit of research, you find that Google has released another one of their algorithm updates. And it’s a doozie.
Your website has suffered some severe losses because your SEO strategy has been based on out-dated information. It turns out you were using some blackhat SEO tactics that Google doesn’t like anymore.
It’s time to reform your website to Google’s new standards and recover some of that lost traffic!
Moral of the story: SEO is never done. It is fluid and unpredictable. If you want to rank, keep your info up to date!
Link Building
With link building, there are external links and internal links. On-page SEO and off-page SEO.
Off-page SEO is for the advanced SEOers out there. We’ll talk about on-page SEO. More specifically, building a healthy internal link structure with relevant external links.
Each of your website’s pages and blog posts should link to others whenever there’s a natural opportunity to do so.
By natural, I mean it should make sense within the context of the content. It shouldn’t be awkwardly forced just to stuff more keywords and anchor text.
The topics are related, relevant and authoritative.
In addition, you should be linking out to other authoritative websites to cite as sources for claims that you make in your posts. Give credit where credit is due.
Moral of the story: Building a healthy link structure is a key part of your SEO strategy. Give some real thought as to how you would like visitors to navigate your website, and adjust accordingly.
Chapter 4: Website Performance

To keep your website in tip-top shape, you need to manage things like:
- Website hosting
- Database management
- Code bloat
Website Hosting
As discussed before, your website hosting is crucial to the success of your website.
If you only look at the dollar sign, you’re likely to be very disappointed with what you get.

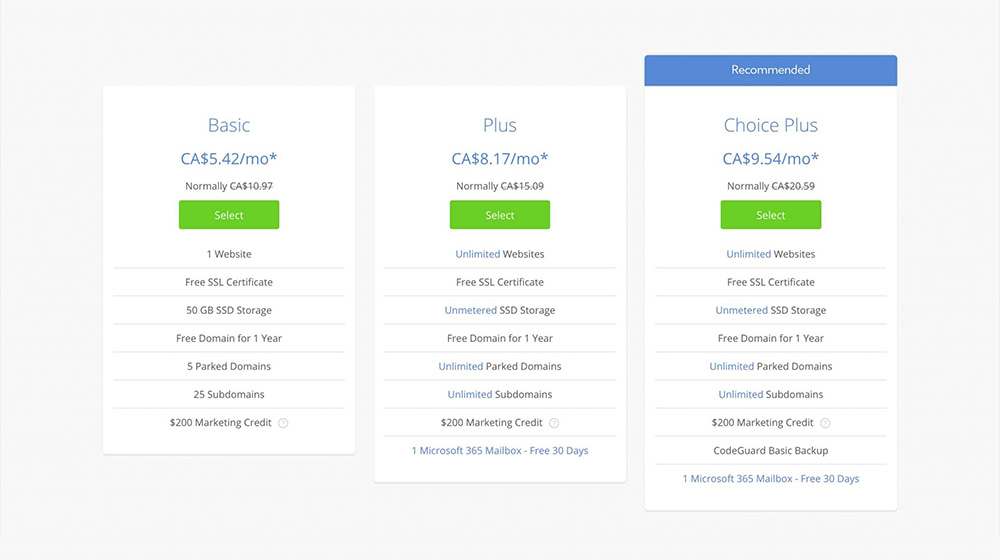
What you don’t realize is that services like this often don’t provide:
- Domain registration
- SSL certificate
- WordPress installation
- Dedicated IP
- Site security
- Server updates
- WordPress updates
- Theme updates
- Plugin updates
- Customer support
AND will do sneaky things like:
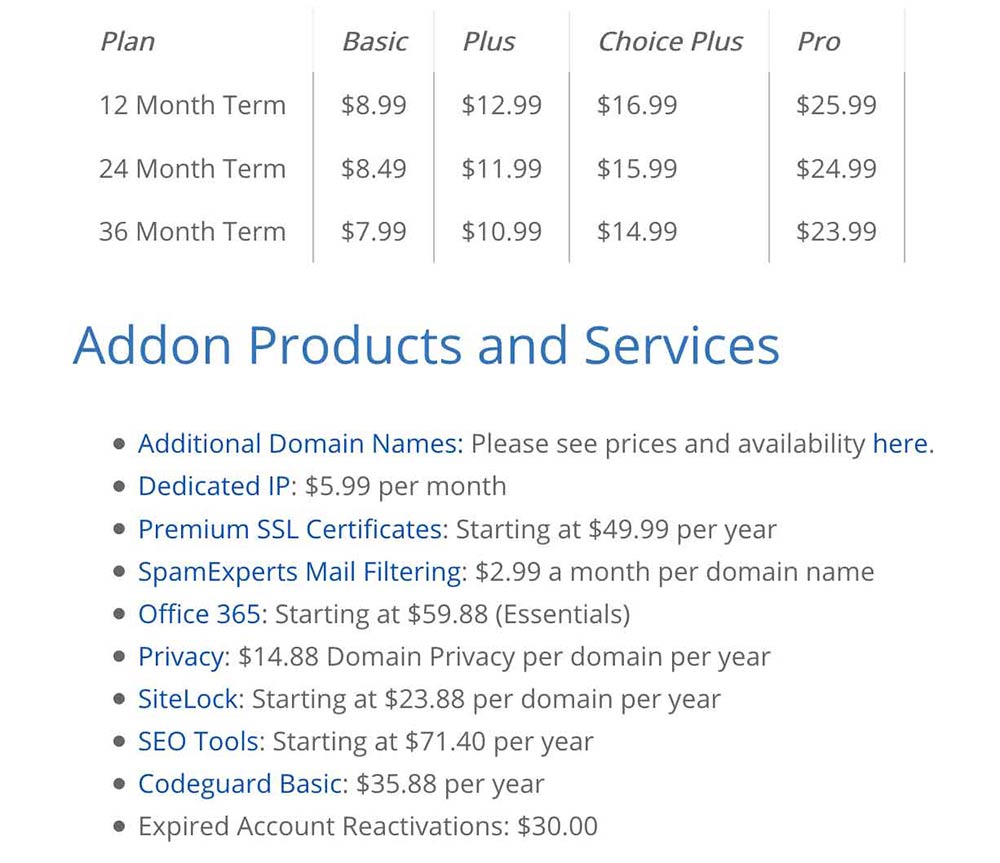
- Double the price after the first year
- Require term contracts of 1, 2 and 3 years or more
- Add additional services that you don’t need by default

Doesn’t look quite as appealing now, does it?
Moral of the story: Choose your hosting wisely. Do your research!
Database Management
This is where things can get a little messy.
Database management is advanced work for people who know what they’re doing. I don’t even deal with this stuff. I hired an IT guy way smarter than me to handle this side of things.
I focus on web design. He handles the server management. I’d say we make a great team.
Needless to say, website databases typically use software like SQL and PHP.
The only reason I bring it up is because I have run into people who want their websites redesigned but their current host is so antiquated that their PHP version is impossible to work with.
This branch of their services was so old that it was actually discontinued 5 years ago. It took us over 2 hours just to find someone at Rogers who acknowledged it exists. They didn’t believe us.
It then took a furthers 5 days to arrange to migrate the files from Rogers to my servers. Days that included the signing of legal documents to release them from liability.
Moral of the story: If you don’t understand the techy side of website management, hire someone who does.
Code Bloat
Website bloat takes place when the code of a website becomes so messy and disjointed that it actually damages the performance and user experience.
The fastest way this can happen is when website owners install way more plugins than they need, and upload media that hasn’t been optimized properly for web use.
When I took a look at the backend of their site, I found 32 plugins installed! Some of which were very obscure and left their site wide open to attack from hackers.
As part of the redesign, I ensured that they only had the plugins they absolutely needed. They went from 32 plugins to 8.
Moral of the story: When it comes to website code, less is more!
Chapter 5: Website Security

Having a beautiful website that makes money is great. Until the hackers come knocking to break up the party…
Keep your website safe by securing your:
- Server
- CMS
- Plugins
Server Security
Keeping your website’s server safe is the job of your hosting company.
Which is why, again, you need to choose your web host wisely.
A great web host will invest the proper resources to secure your server from attacks from spam, DDoS, bots and hackers.
A bad web host will take the cheap way out and leave your site vulnerable to attack.
My client has been with this web host for so long that they didn’t even have an SSL certificate attached to their site. That was a premium addition according to Network Solutions.
Any web host that doesn’t offer a free SSL certificate in this day and age is simply out of touch. It’s a clear indication that if they’re willing to ignore such a fundamental website security feature, you can be sure they’re neglecting other necessary steps.
Moral of the story: Host your website with a company that clearly takes the little things seriously. If they are righteous in little, they will be righteous in much.
CMS Security
REMINDER: If you’re a website builder like Shopify, Weebly, Wix or Squarespace, you won’t need to worry about updating your CMS.
Updating your website’s CMS (Content Management System) will likely fall into your hands if you’re trying to save a few bucks on hosting.
Most hosting companies don’t offer automatic updates, even if they claim to. Or they will update them for you, just not frequently enough.
This may be just fine for most businesses, so long as there’s no major security breaches that Wordpress is recommending you patch up ASAP.
If they’re only doing updates every 6 months, that could mean your website is vulnerable to attack for months while it waits for the scheduled update.
Moral of the story: Your CMS should typically be updated within 30 days of the update being released. Some would say it should be done immediately, but I like to wait a bit and make sure Wordpress hasn’t accidentally introduced any new bugs that would need to be squashed with a subsequent update.
Plugin Security
Plugins release updates much more frequently than CMS or server software. Most of the time it’s done for new features, upgrades and bug fixes.
As a result, they are a much bigger target for hackers.
It’s far easier for them to find a vulnerability in one of the thousands of available plugins than it is to find one in the CMS itself.
It’s a plugin for Wordpress that’s used by millions of people.
And yet, even they were recent victims of a malicious attack. Meaning anyone using Elementor on their website was now a potential victim.
Fortunately, they were quick to release an update to patch the hole, but not before some damage was done.
A couple of my clients’ websites were hacked by spam bots. Because I have software installed on my servers that notify me of malware attacks on any of my websites, I was able to quickly find them, remove them and update Elementor to prevent further attacks.
Moral of the story: No company, no matter how big, is 100% safe from attack. There are no guarantees. Best practice is to always keep your plugins up to date!
Chapter 6: Website Support

No matter how smart and skilled you are, at some point you will definitely need help.
And when that day comes, you’ll want strong customer support that gives you the help you need in the shortest amount of time possible.
Popular customer support channels include:
- Text messaging / chat
- Phone
Email Support
Email is still the most popular form of communication for businesses.
But let me tell you something…
If you’re making a lot of edits to your website, you’ll want a web host that is responsive.
Sometimes 48!

Moral of the story: Don’t settle for a cheap web host with bare bones customer support.
Text / Chat Support
Live chat is all the rage these days.
Unfortunately, many companies are using it poorly. Often by using it as nothing more than another aggressive sales popup.
That said, even large corporations like banks and telecoms have been getting into live chat as a customer support option.
I guess it’s because of those dang millennials who hate talking on the phone. ????♀️
Either way, it does happen to be a useful customer support channel when used correctly.
After activating the live chat, and sending your first message, you discover that it’s not so “live” after all.
You receive a generic auto-reply message stating that:
“Someone will be with you shortly. Typical response time is 2-3 hours. Would you like to give us your email so we can contact you?“

So… their “live” chat is nothing more than a glorified contact form? What a ruse.
Moral of the story: Live chat isn’t always as live as it seems. Test them out before buying!
Phone Support
And finally, we have our old friend, the phone.
While this is definitely my least favorite form of communication (again, millennial…), it certainly is often the most effective when trying to get satisfactory customer support.
It’s simply much more difficult to be dismissive of someone over the phone than it is over email or text.
But what’s really crazy is that many companies are now getting into the practice of not offering a phone support channel at all.
Instead, you’re greeted with this:

Only way to contact these people is via email, eh? (Fun fact: These guys are also data brokers.)
Moral of the story: Check out the contact options of a website management service before you buy.
Conclusion
I know, that was a lot.
Managing a website takes a lot more work than it seems. My goal of this post was to try to convey that as simply as possible.
I hope you found this website management guide useful. And are now more equipped to tackle the challenge.
On the other hand, if this guide has done the exact opposite, and scared you away from even attempting to build a website at all, may I make a suggestion?





